Learn SwiftUI in a Swift Way:市面常见SwiftUI教程排雷
苹果在2019年发布了SwiftUI,正式给自家应用开发生态引入了声明式UI。随着iOS 14和macOS Big Sur的正式发布,SwiftUI也正式进入了“2.0”时代。相比于第一代,2020年版本的SwiftUI进一步剥离了与传统UIKit之间的关系,提供了更多组件,并提供了更为完善的全平台支持。
事实上,这个所谓的“SwiftUI 2.0”版本才可以说是真正比较成熟,开发者也终于能放开手脚去开发应用。在苹果的生态中,SwiftUI是构建系统界面“唯一的”未来,新版本的很多系统特性苹果只提供了利用SwiftUI的解决方案,譬如iOS 14引入的Widget桌面小组件。
所以无论喜欢与否,SwiftUI是未来,至少是苹果希望的未来。先分享一下自己学习时候踩过的坑。
一时的美好
SwiftUI != 界面漂亮
SwiftUI只是提供了一种完全不同于传统Storyboard的界面构建方式,利用代码来更为精细地控制界面元素。这些控件依然是基于iOS本身,只是可以更为方便地被自定义。
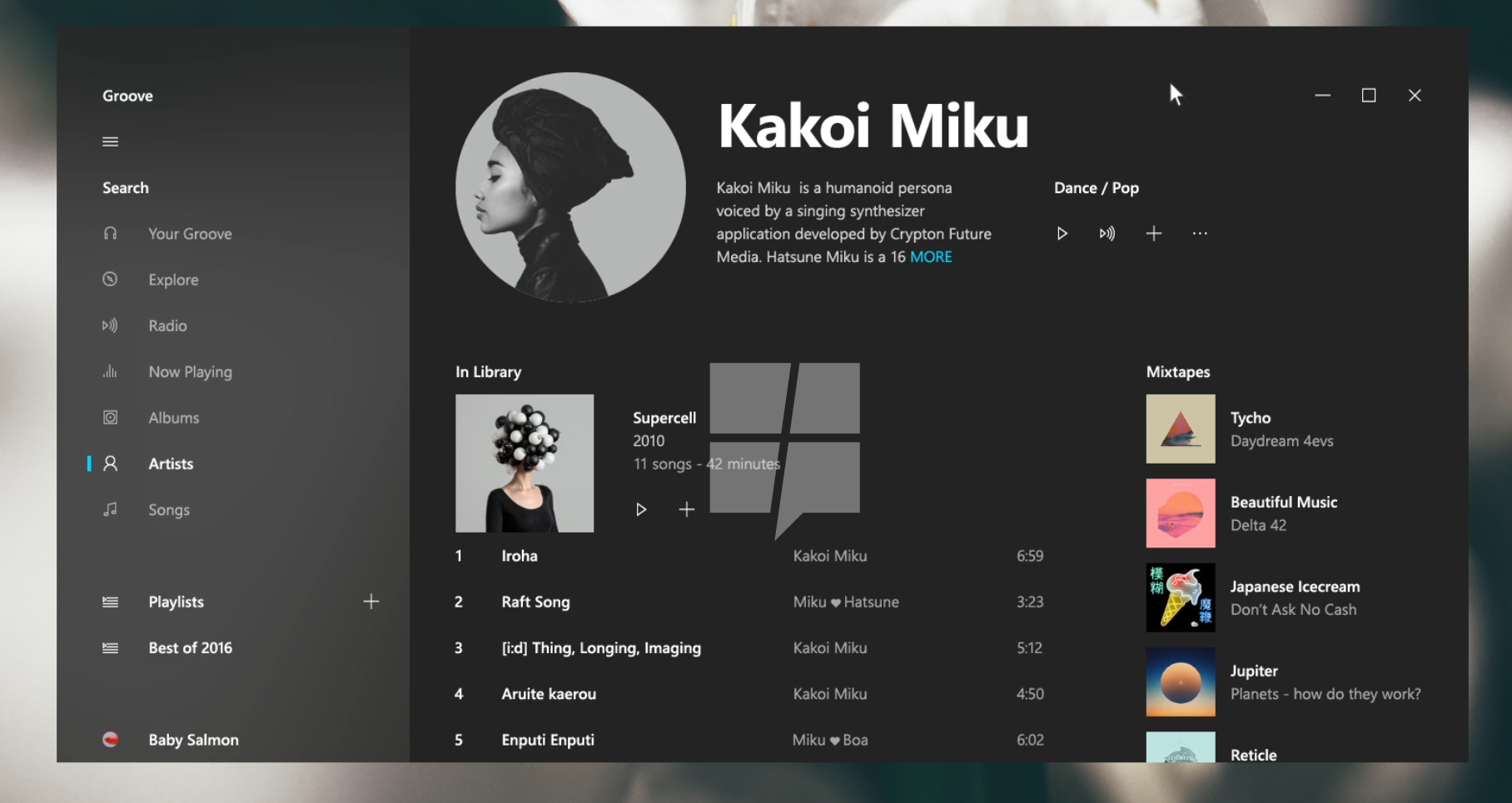
事实上,市面上很多介绍SwiftUI的教程和应用都提供了漂亮的界面,有着舒适的圆角和布局,各种炫酷的动画过渡和阴影效果。其实这些更多已经超出了“用SwiftUI编写应用”这个命题,而是拓展到了“用SwiftUI”去完成一项界面交互设计。

大多数的情况是,当学完很多基本的SwiftUI教程之后,会发现自己“画”出来的界面依然看着不是那么漂亮。这时候,除了提高自己审美素养之外,那就只能——学设计!
SwiftUI无所不能
作为新发布的框架,SwiftUI依然还有很多不成熟的地方,一些效果可能还无法方便地直接通过SwiftUI来实现,系统所提供的原生SwiftUI组件也不够充足。
譬如在iOS 13中新增的PencilKit相关API,可以让开发者极为方便地创建笔迹相关功能,但是PencilKit的核心Canvas(画布)组件并不能直接在SwiftUI中调用,依然需要将其封装一下:通过SwiftUI提供的UIViewRepresentable协议来封装CanvasView,并且实现makeUIView(context:)和updateUIView(_:context:)方法。

可以预见,在之后几个大版本的SwiftUI更新中,苹果会着力补全这些系统原生组件,并提供更为完善的自定义能力。但目前,SwiftUI依然有一些限制,需要开发者采用一些workround。另外,在目前macOS Big Sur系统上,SwiftUI的bug更多。
SwiftUI发展很快
SwiftUI一经推出,就受到了热烈关注。
但是经过一年半的沉淀之后,SwiftUI关注度并没有那么高了,或者说,并没有掀起苹果生态圈的巨浪。
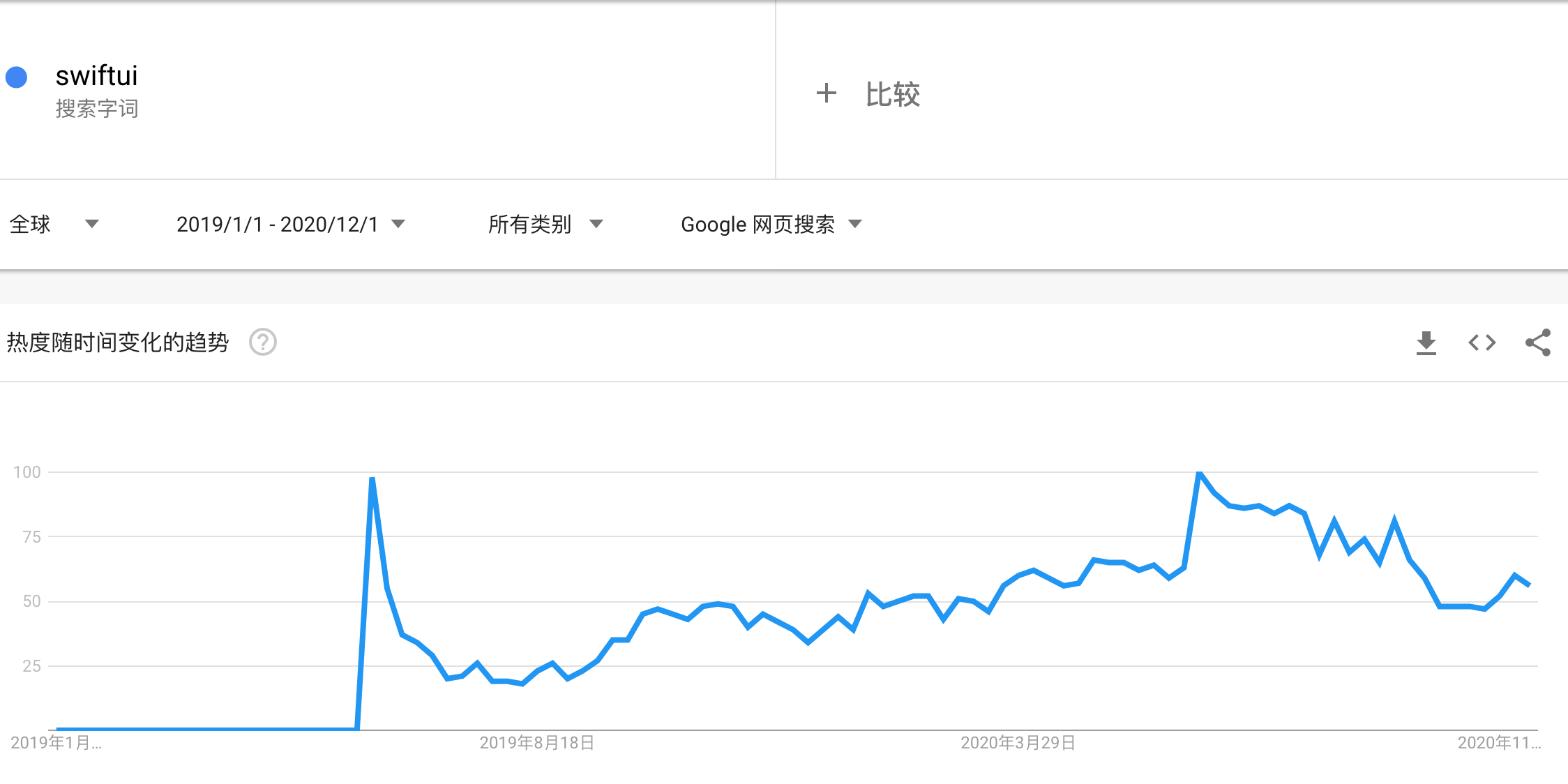
从Google Trends统计来看,SwiftUI的热度往往集中在WWDC附近两个月。从网上可以获得的书籍和教程来看,并没有出现“井喷”。

最大的原因是SwiftUI有点“生不逢时”:移动互联网应用开发大热潮已经退去。现在已经鲜有像7、8年前那样,凭借一款手机应用就觉得可以“change the world”,或者最起码可以“颠覆业界”;在如今市场极度细分和成熟的环境下,每一个公司在移动应用开发都积累了足够庞大的基础框架和代码库,除非苹果一刀切不允许使用UIKit的应用上架,否则很少会有厂家会考虑用SwiftUI来替代现有的成熟开发体系。
所以SwiftUI发展就遇到了一个很尴尬的情景:苹果用力在推动,所有人都觉得是注定的未来,但真的敢于吃螃蟹的人却比较少。个人开发者自然可以使用SwiftUI来提高开发效率,可对于分工已经极其细化的大公司来说,转到SwiftUI并没有太多看得见的好处:既不能显著提升开发效率,还要承担新框架所带来的不稳定、bug多、开发人员不熟悉、社区和文档支持少等问题。
Why SwiftUI?
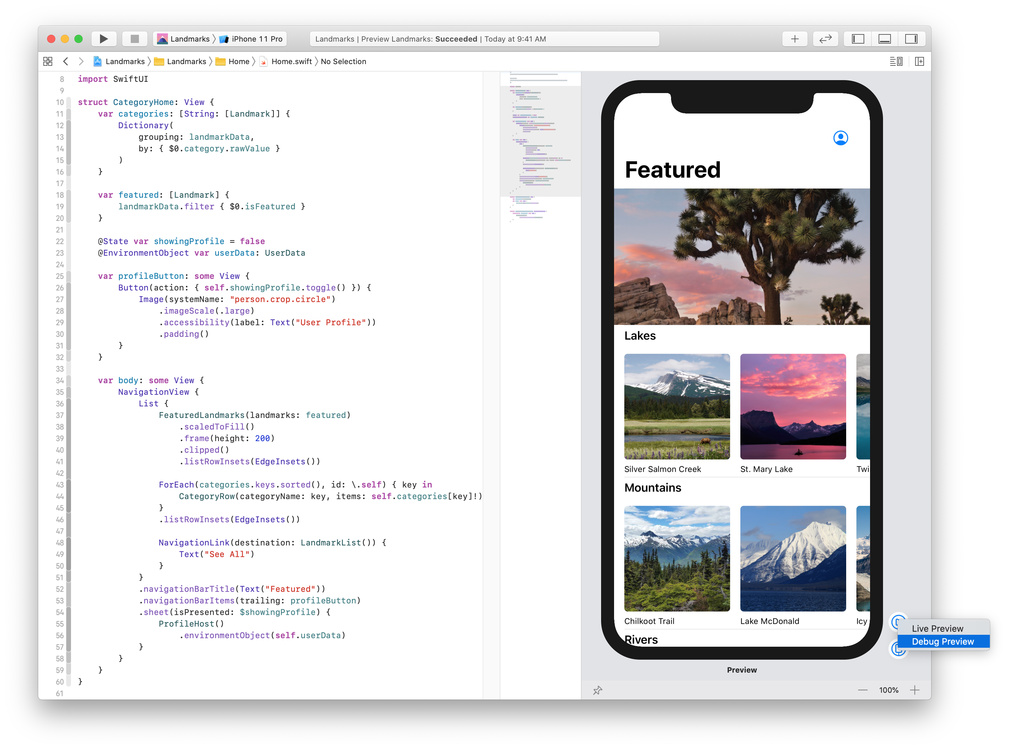
对于个人开发者来说,SwiftUI绝对是可以提升开发效率的必学之路。SwiftUI提供了更为简便和快捷的设计界面方法,并可以更方便地预览;同时提供了苹果全平台的跨平台能力。SwiftUI是苹果钦定的未来,随着Swift语言的进一步成熟,SwiftUI注定会用起来更舒服(Xcode不一定会更舒服……这个年代代码高亮都能崩的IDE,也只有这么一个了……)
SwiftUI不仅仅适合开发者,其强大而又简洁的功能很适合设计师来制作应用原型,甚至做一些demo。
那么,学SwiftUI哪家强?接下来分享一下学习感受。
Design+Code的SwiftUI教程
Design+Code的SwiftUI教程应该可以说是市面上最“漂亮”的。与其说这是一部应用开发教程,不如说是利用SwiftUI进行应用设计的教学。Step by step学下来,会做出一款非常有设计感的应用:优美的UI设计、炫酷流畅的动画、富有亲和力的交互。

这款教程非常“专一”:只是围绕SwiftUI展开,并没有过多的拓展。常见的网络API使用、JSON处理、并发、新的Combine框架、数据存储等知识点,都没有在教程中涉及。这款教程只是用最炫酷的方式在展现SwiftUI的强大能力。这款教程非常适合想了解SwiftUI的设计师;对于开发者来说,可以用来了解SwiftUI的基本能力,并学习感悟其UX设计技巧,而剩下的那些“界面背后”的“庞然大物”,需要用其他教程去弥补。
Hacking with Swift的教程
Hacking with Swift的教程可谓包罗万象,很难想象一个人(Paul Hudson)可以独立完成这么多教程和书籍。这个网站可谓是苹果开发宝库,几乎提供了各平台的各种水平的教程,并且还有大量的免费视频。作者极其勤劳,马不停蹄地更新,而且是面面俱到地更新:一些老教程会及时得到更新以匹配苹果新的API。

这个系列的教程是完全从开发者角度出发,没有过于炫技的UI和动画,但能将苹果生态中应用开发所需基本技能都传授过来。作者在Twitter上也极其活跃,可以很方便的与其交流,并对教程提出建议。
当然,由于要维护这么庞大的教程库,作者一人如今显得有点“忙不过来”,尤其是体现在书籍更新上,SwiftUI的2.0版本已经更新了半年,作者依然还在挖新坑,一些SwiftUI 1.0时代的书籍还没有及时更新……当然作者也承诺终身免费更新。

事实上,配合上Design+Code所提供的界面设计教程,基本上已经完成了SwiftUI应用开发的学习闭环。
SwiftUI Masterclass
SwiftUI Masterclass是在Udemy上的课程。也是一位比较勤快的讲师,能随着新API不断更新课程。课程在提供了比较全面的应用开发知识基础上,非常注重界面设计,每个小节制作的应用看起来都非常舒服。不同于Design+Code的“纯界面”教学,这个课程还涉及到了SwiftUI和应用开发一些必备的技能:JSON处理、Core Data、跨平台开发等,作者还在不断增加新的内容。目前来看教程依然缺乏常见的网络API使用、多线程和Combine框架等内容。

讲师在Twitter上也很活跃,也积极聆听各方建议,不断完善教程。
SwiftUI – Declarative Interfaces for any Apple Device

SwiftUI – Declarative Interfaces for any Apple Device也是Udemy上比较热门的课程。这款课程非常全面,近期也更新了SwiftUI 2.0的各项内容。这款课程以知识点为中心,用比较简单的程序来展示几个重点方面的内容,而不过于拘泥于制作一款好看且好用的应用。究其原因,是因为这个课程中一部分是免费放在YouTube上的,因此讲师往往希望用简短的视频和简单的应用来重点讲解某些功能点。
ObjC.io相关教程


在ObjC.io及其中文网站上,拥有一些不错的SwiftUI教程:《Thinking in SwiftUI(SwiftUI编程思想)》和《SwiftUI与Combine编程》。不过这两个教程更适合有一定Swift和SwiftUI开发基础的读者。
其他
此外还有很多书籍和教程。老牌教程网站raywenderlich上有视频和教程,但个人不太喜欢这个网站过于零碎的教学风格。Stanford有相关的课程,非常适合大学生开展系统化的学习。书籍大部分还没有更新到SwiftUI 2.0,因此不过多推荐了。

最后,提一下Big Mountain Studio的系列教程,可谓是“百科全书”级别的SwiftUI范例大全。当想用SwiftUI写出一点有“设计感”的界面却不知如何下手的时候,或者不知道写出来的样式是不是“优解”,可以参考一下这些教程。