从Project NEON看Windows系统UI演变
2016年底,一则来自Windows Central的消息点缀了年末本已经欢快的氛围。这也成为很多人对于Windows 10除了即将到来的Creator更新之外更为期待的内容,毕竟界面设计语言的变化是确确实实时时刻刻可以感受到的,并无时不刻影响着日常使用感受。这个据说随着RedStone 3一起到来的界面新设计开发项目微软内部称为NEON项目(Project NEON,霓虹项目)。
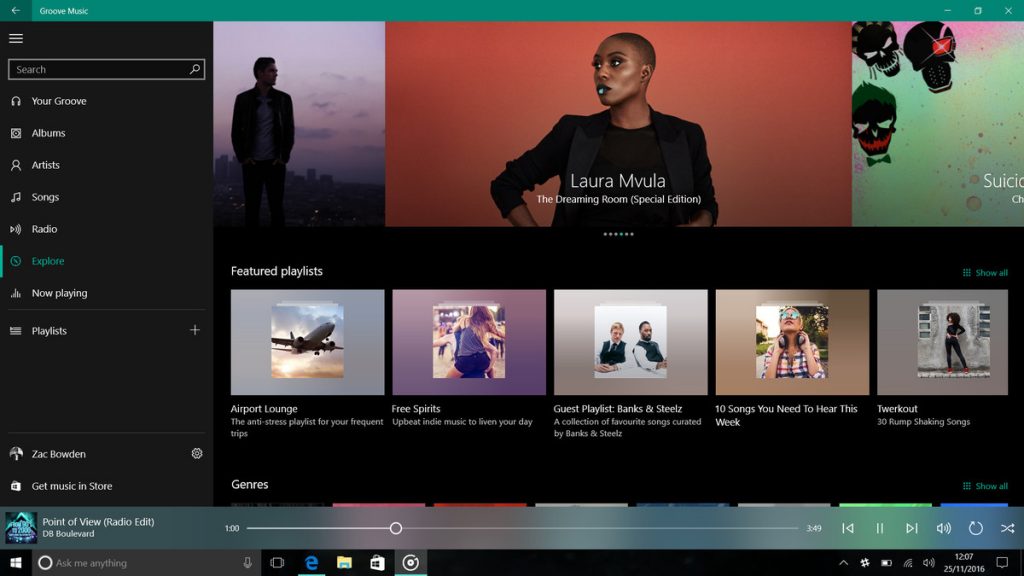
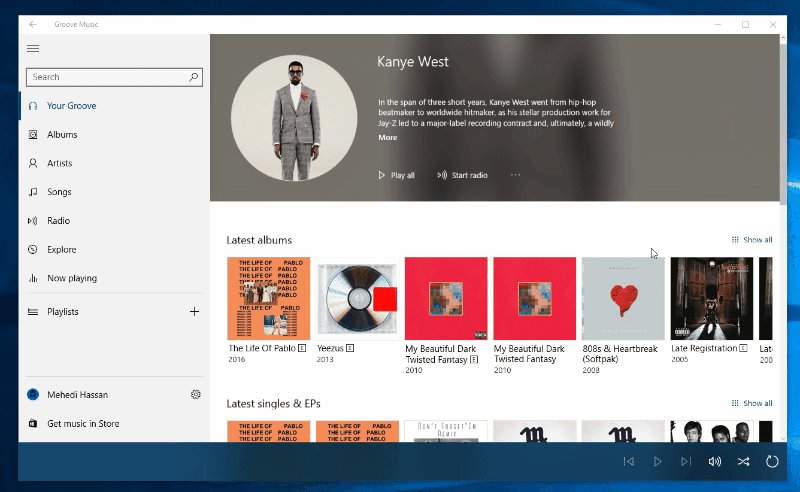
最先曝光的是一张Groove Music应用的截图。

Groove Music新界面
可以看到,界面中的底部的播放控制区域,微软再次使用了模糊化处理,也就是俗称“毛玻璃效果”。这是微软在Windows 10上除了在“开始菜单”和“通知中心”之外的地方,首次使用这种效果。
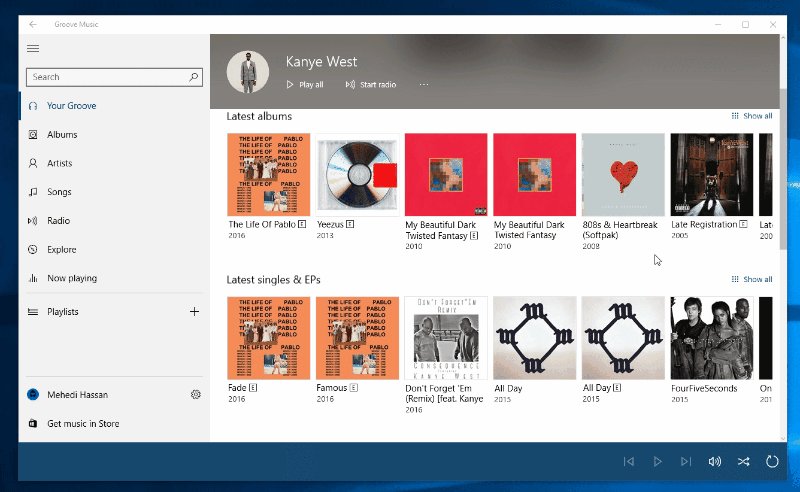
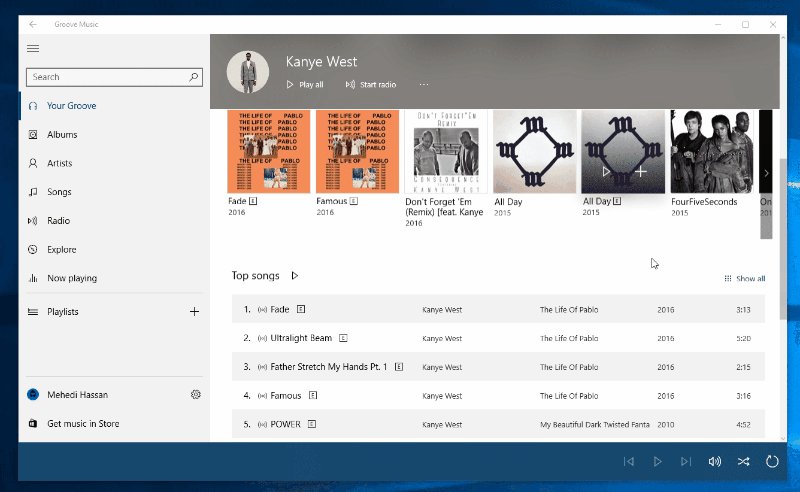
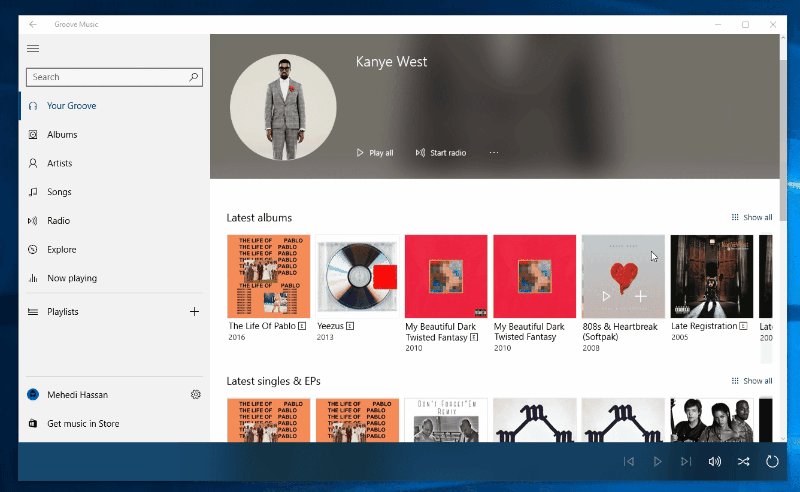
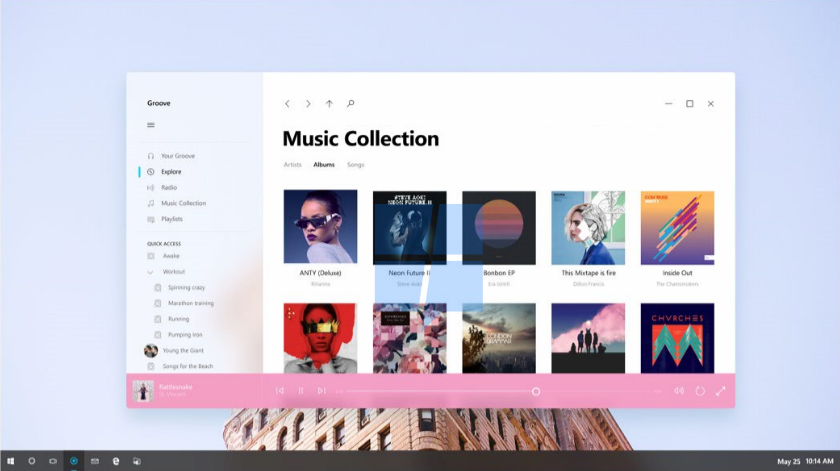
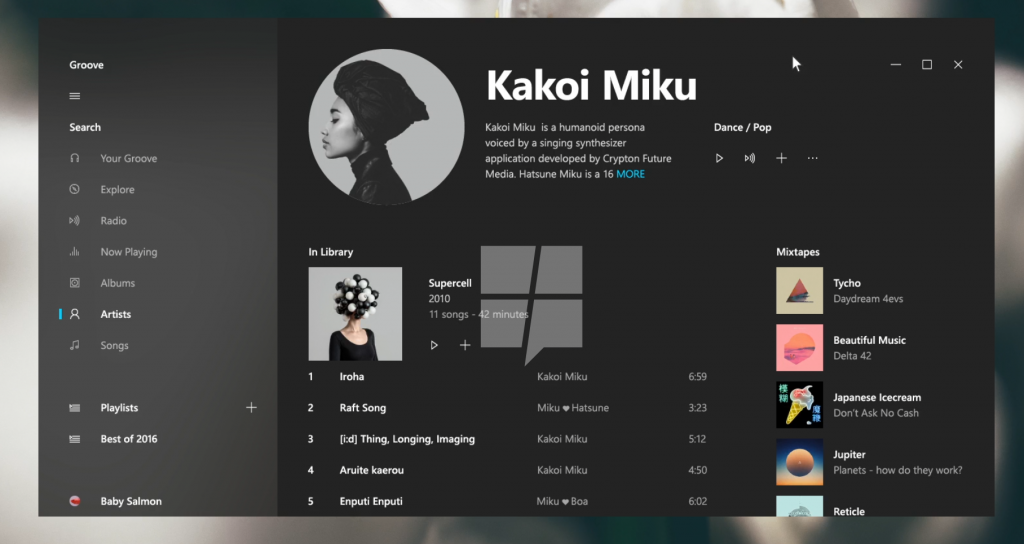
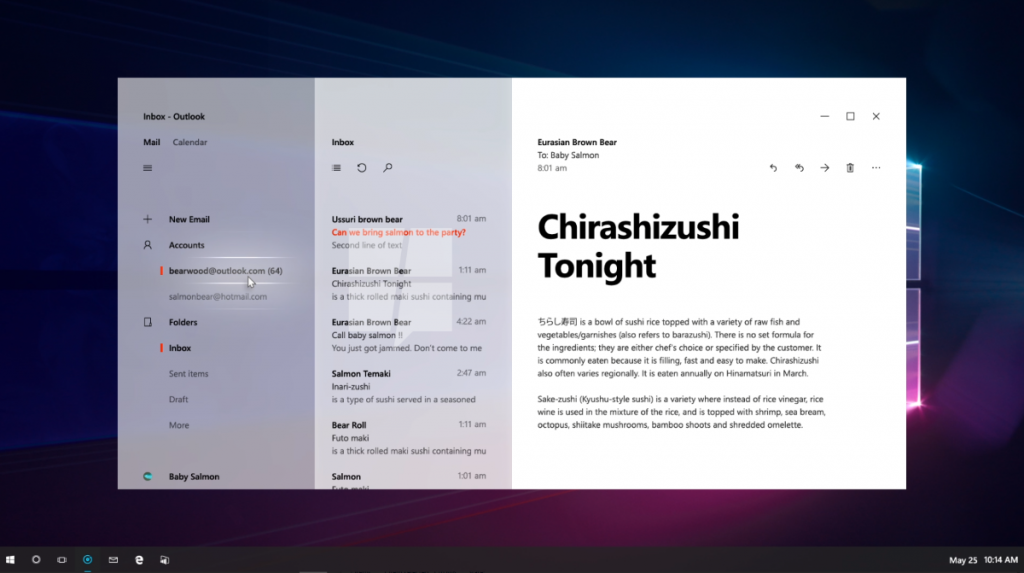
而随后,更多的关于Project NEON截图被“泄zhan漏shi”了出来。

NEON设计语言

NEON设计语言

NEON设计语言

NEON设计语言
本篇文章将从Project NEON说起,来谈一谈近年来Windows系统界面的演进。
披荆斩棘
相比于苹果的“设计强迫症”,微软在系统界面设计方面比较保守。在很长的时间里,通过第三方软件将Windows修改为当时的Mac的系统风格,是很多电脑爱好者的流行做法。
不过对于美的追求,微软也从来没有放弃过。现在依然老骥伏枥的Windows XP,虽然在默认情况下提供了在当时看来很具有设计感的界面,但自己却一直以为这并非是微软对于系统界面最初的追求。一直以来,Office都是同时代的Windows系统界面设计语言的最佳践行者和模范代表,很多设计语言也是通过Office来更具体的表现出来。
而默认情况下,Windows XP一个窗口的样子是这样的:

Windows XP界面
即使在当时,自己也远没有感到“惊艳”,甚至觉得相比于Windows 95以来的系统界面风格,Windows XP更为花哨,但是经不住长时间看。无论是标题栏、图标的配色都过于鲜艳,看久了容易视觉疲劳。这大概是微软终于等到世界上绝大多数PC都已经升级到了32位色的显示器之后,急于展示一下这个五彩缤纷的系统。
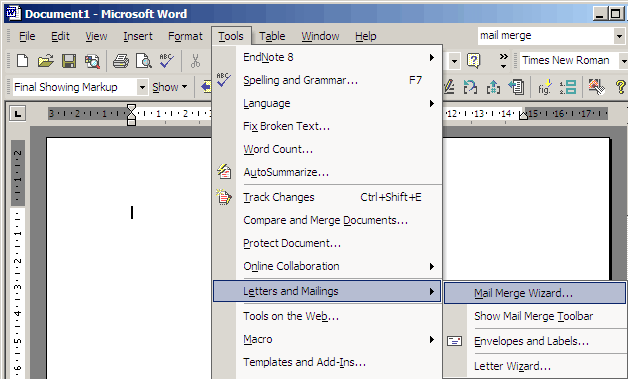
但自己一直认为,微软并没有在内部对于Windows的界面演化方向达成共识。这点在Office XP和Office 2003的界面上表现尤为明显。

Office XP界面

Office XP界面

Office 2003界面
可以看出,Office XP的系统界面非常趋于扁平化,工具栏没有“凸出”的立体效果,菜单也没有渐变背景,整体风格简洁朴素;而Office 2003则大胆用色,采用和Windows XP默认蓝色标题栏配合的天蓝色,工具栏有立体效果,菜单有渐变的色条背景。
但是这两种风格,都不是正式版中Windows XP的系统界面风格。Office XP的界面风格,是Windows XP早期开发版(内部代号Whistler)中的界面风格。当时自己更偏向于Office XP的扁平化的特殊质感。
第一,Office XP的配色依然承接了Windows 95以来的浅灰色配色,这个浅灰色更趋近于Windows 2000的风格,洗练清爽,适合长时间使用。这种界面对于长时间要盯着屏幕看的文字工作者大有裨益。
第二,Office 2003的界面风格更像是为了配合图标风格而设置的。Office 2003图标的风格趋近于Windows XP的图标风格,充满了立体感。利用渐变可以让界面也立体化,塑造层次感。但是这种立体感对于使用上来说并没有起到很好的导向作用。渐变并没有很好引导用户视觉,文字菜单和图表的对比已经足够明显,无需再用背景的不同来区分。
对比一下Windows 2000的资源管理器界面,会发现,如果长时间使用计算机的话,这种以灰色为主的界面更清爽,也不容易视觉疲劳。Office XP正是对这种设计语言的继承。也可从此看出,微软在那个时候就已经发觉扁平化界面的优势了。

Windows 2000界面
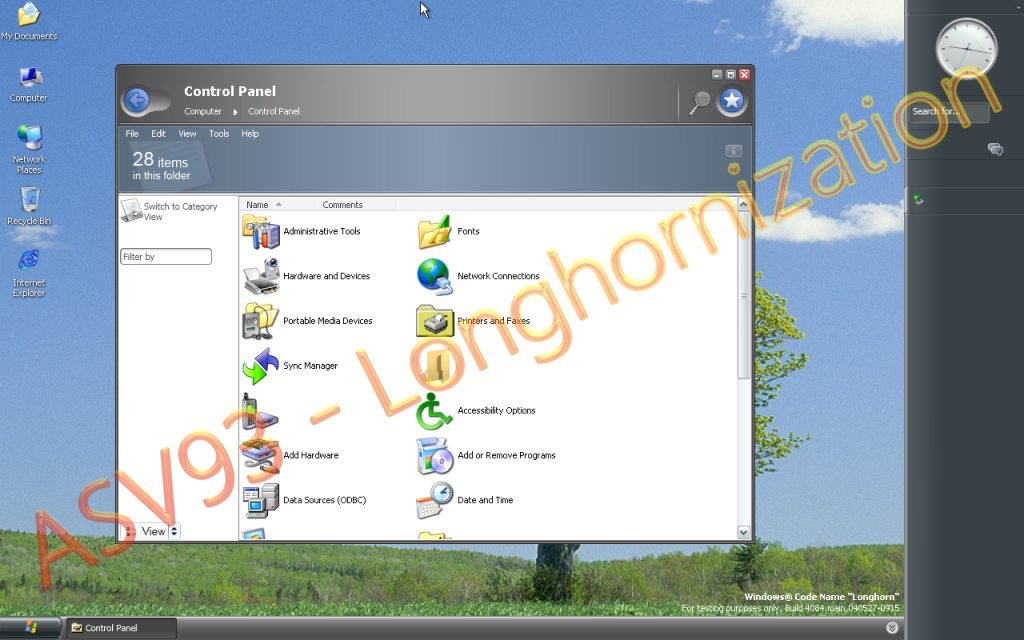
即使Windows XP是最为成功的操作系统,微软也没有放弃对于新系统界面设计语言的尝试。代号为Longhorn的新系统(正式名称Windows Vista),从一开始就“泄露”出大量开发版,其界面风格也是一而再再而三地不断变化。

Longhorn最初版本界面
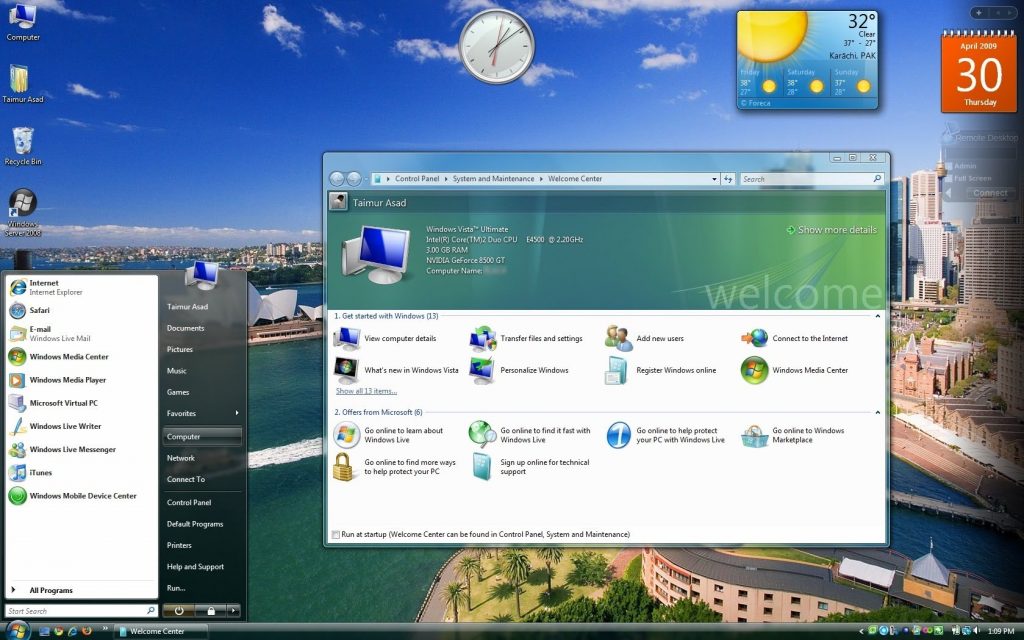
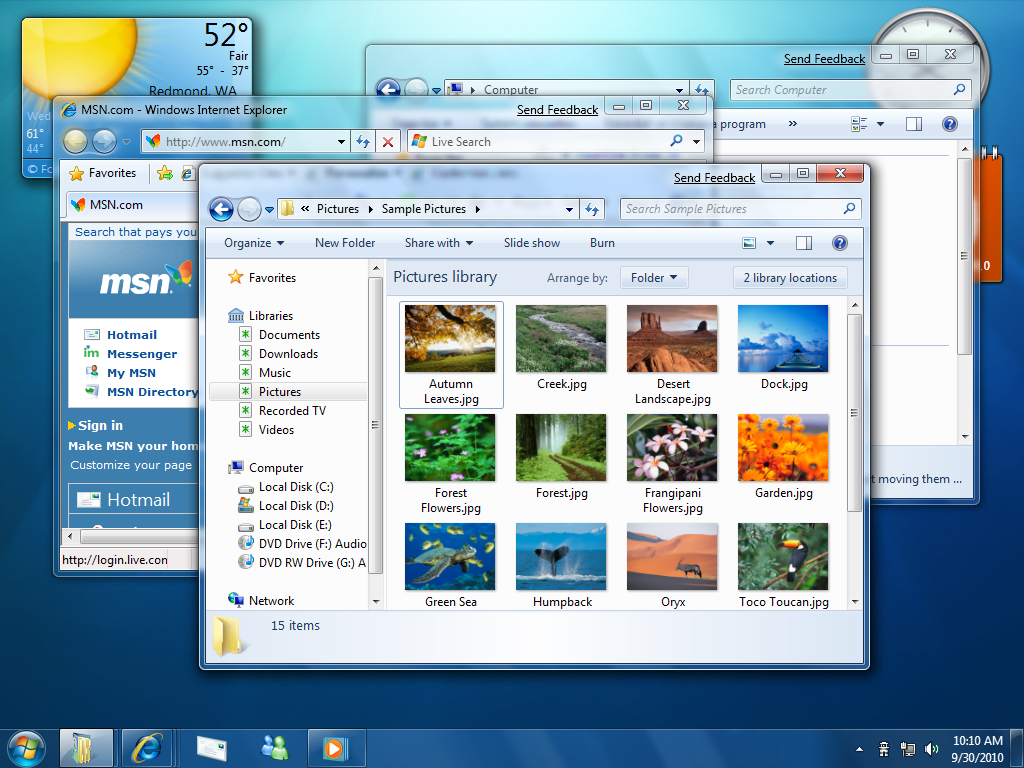
可以看到这个版本的“Windows Vista”还残留着大量Windows XP时代设计的影子。而世人熟知的Windows Vista以及后续的改进版本Windows 7界面是这样的:

Windows Vista界面

Windows 7界面
Windows Vista作为鲍尔默都承认的职业生涯败笔,却对于微软举足轻重,奠定了Windows 7和Windows 8的内核。其设计语言也顺理成章地传承了下来。自己当时看到毛玻璃效果的时候,着实吃了一惊。配合当时较高分辨率的屏幕(自己那台笔记本分辨率为1600*900),感觉非常好。虽然一直是扁平风格的拥护者,自己也不得不佩服Windows Vista那时候带来的视觉震撼。在微软内部,也基本统一了共识,Office 2010的界面也高度配合Windows 7的大量毛玻璃效果。

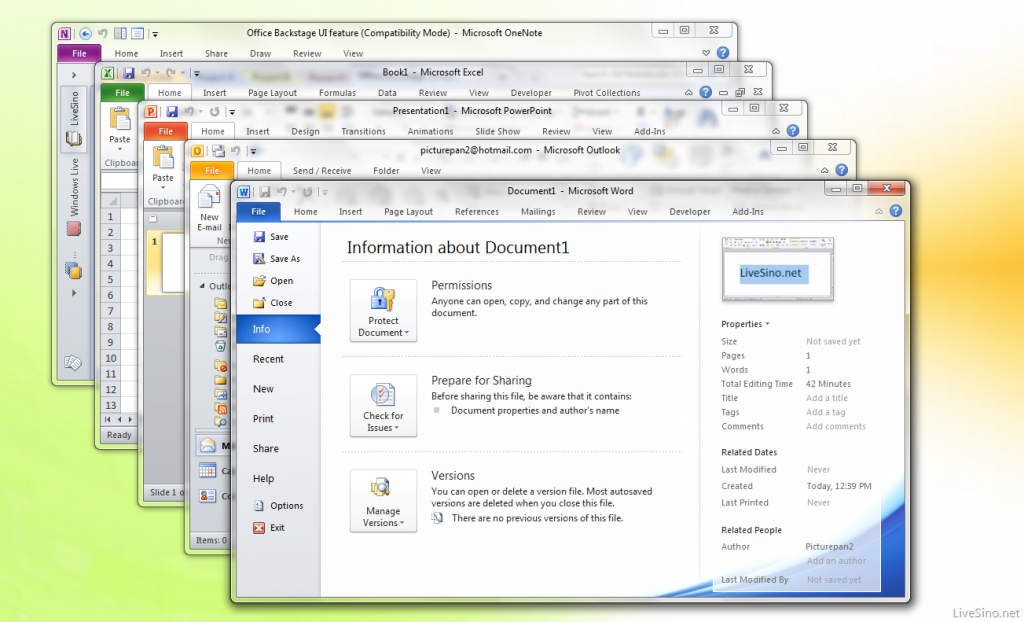
Office 2010界面
在PC和互联网开始大量普及的时代,是微软最为春风得意的日子。可惜IT界总是一波接着一波,不进则退。如果不是移动互联网的浪潮汹涌而来,微软还能再为桌面系统设计更为精美炫酷的界面。
总体来看,伴随着PC的发展,Windows基本上恰如其分地配合着硬件性能的提升,变更着自己的设计语言和表现细节。尤其是到了Windows 7发布的时候,微软基本上做到了上下一致的设计语言的统一。
另辟蹊径
极盛必衰,当手机开始普及的时候,触摸成为了最为常用的交互方式。但是从Windows Mobile或者Windows CE这种需要触控笔点击的界面上,微软寻不到任何经验。当iOS和Android以极快的速度迭代演进的时候,微软却迟迟没有找到移动操作系统的设计风格。
俗话说,无心插柳柳成阴。虽然被iPod按在地上打,但是Zune却是微软当时产品体系中最接近手机的产品(iPod当年和iPhone的差别就是能不能打电话)。

Zune HD
当Zune发展到Zune HD这代的时候,虽然市场表现不如当年叱咤风云的iPod系列,却在界面设计、操作逻辑、动画过渡效果等诸多方面趋于成熟。特立独行的系统界面设计风格也让Zune赢得了无数掌声,即使这些掌声的分贝数并没有最终转化为销售数字。
这种大字体、大图片、弱化系统背景和图标,将系统整体表现基于内容本身的设计方式,在当时是十分大胆和超前的。虽然也是基于Windows CE系统,但是由于Zune的定位仅是一台播放器,所以微软敢于大刀阔斧对于系统界面重新设计,屏蔽掉Windows CE 6.0系统本身,而仅仅突出播放器。在Zune HD发布的2009年,那个时候iOS系统还被称为iPhone OS 3.0,其系统界面是这样的:

iPhone OS 3
单纯从音乐播放界面来看。Zune HD没有任何系统界面组件的干扰,直截了当地将歌曲名称、歌手、封面图片等重要信息以不同的大小、排版展示出来,一目了然。而iPhone OS上面,首先映入眼帘的,不是文字,而是被分为三段式的界面设计:上面的标题栏,中间的专辑封面和播放控制,以及下面的标签栏。在此之后,才会阅读这上面的文字。而微软的设计风格则简化了认知过程,从视觉上无须过多注意界面上无用的控件和背景,直接展示最重要的内容。
微软在Zune上实践的设计思想是面向未来的。在现今的时间节点上,终于可以说,如今是一个信息爆炸的时代,有太多的信息需要汇聚到这块5寸左右的显示空间上。有条理,有主次,易于阅读,这不仅是对一款应用的要求,更是要在整个系统界面设计层面所要考虑的因素。怎样在使用的过程中减少不必要的视觉干扰,突出内容本身,增加一个屏幕中所能传递的信息量,成为应用和系统界面设计中极为重要的方面。
微软将“信息传达”作为了用户界面评价的一个重要维度。这种界面设计风格并非空穴来风,生活中很多道路指示牌,都可以说采用了这种设计语言。
界面美观往往见仁见智,但除了信息传达,界面的操作逻辑也是一项重要的考量。微软找到了对的老师:MeeGo,一个大量采用滑动操作的移动操作系统。
加班加点,微软推出了Windows Phone操作系统。
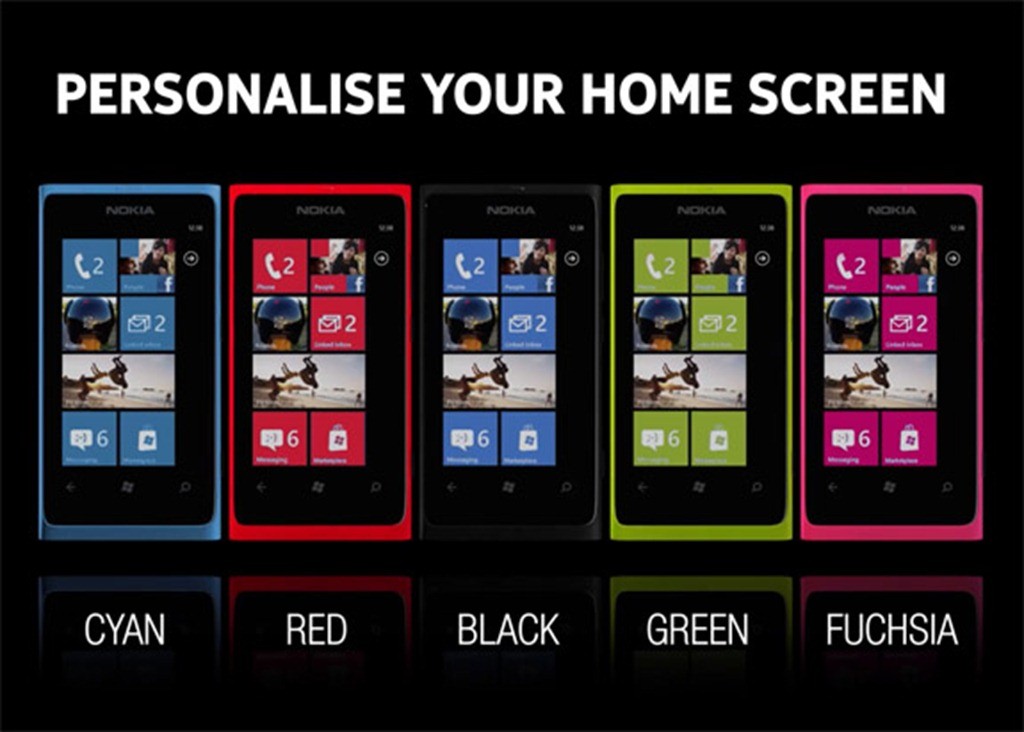
以Lumia 800为例。

Lumia 800,稍微阉割的N9+Windows Phone
微软自豪地将这种设计语言命名为“Metro”,意指灵感源于地铁等车站中的指示牌。
自己至今依然依然陶醉Windows Phone 7的界面设计(Windows Phone 8的界面设计则嗤之以鼻)。在Home界面大胆采用不对称式设计,这种行为就是对Metro的设计美感的极高自信。提供了近乎完美的图标与桌面小部件的整合方案(能够显示图标和应用信息的图块),这成为Metro设计语言的精髓和基因。纯色的背景保证了文字和图片信息的高对比,从而不会被壁纸等不必要的系统组件内容所影响,内容可以直接有效地传达到用户。同时可以自由排列和大小可变的Home图块也保证了系统个性化的需求。系统交互过程中采用大量的滑动操作,减少精确点击操作的次数,让系统用起来有一种“行云流水”的感觉。丰富且有特色的过渡动画,让系统更显精致细腻。

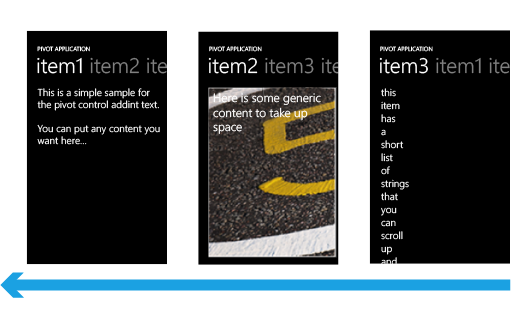
Pivot控件
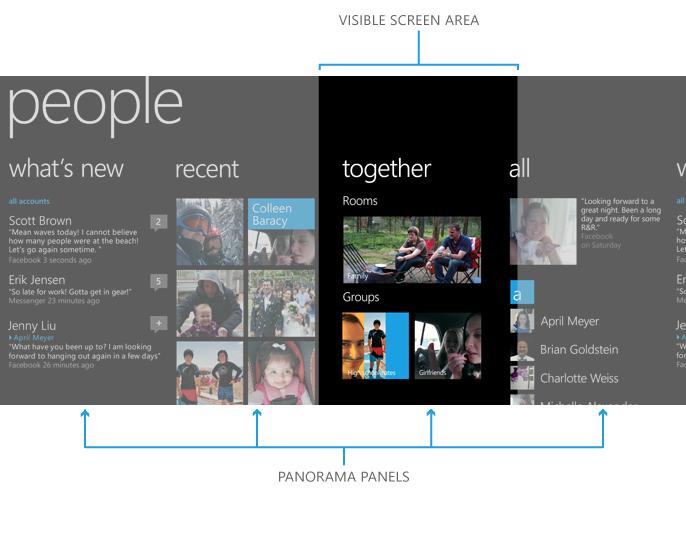
譬如Windows Phone中的Pivot控件,其实实现的就是iOS和Android上的Tab控件功能,实现方式更为优雅。每个标签页的切换是通过滑动来进行的。虽然点按相应的标签也能实现切换,但是即使没有用过Windows Phone手机的人,也会自然而然地采用滑动手势。因为如图中所示,标记为“item3”标签页名称在屏幕边缘仅仅显示了一半,大脑会不假思索地觉得用手指拖拽一下,另一半就出来了。类似的好设计也存在于Panorama视图控件的设计上。

Panorama控件
综合当时手机发展水平,类似Lumia 900这种4.3英寸屏幕的手机都属于大尺寸了,Windows Phone 7的这种设计风格近乎完美,很多理念都非常超前。只是仅凭UI设计和UX良好体验,并不足以支撑起一个移动操作系统。
对于手机普及这波浪潮来说,微软虽然发力较晚,却并非仓促应战。Zune系列成功的设计经验被引入到了新的系统中,成为极为超前的设计范例。在Windows Phone 7的时代,单纯从系统界面和交互上,Windows Phone并没有输给同时代的iOS和Android,甚至一马当先,其先进的设计理念足以引领整个业界设计风格的转变。事实上的确如此,Windows Phone的设计理念,已经被iOS和Android接收和吸收,成为自身基因的一部分。譬如iOS 10自带的音乐应用界面:

iOS 10音乐应用
仓促应战
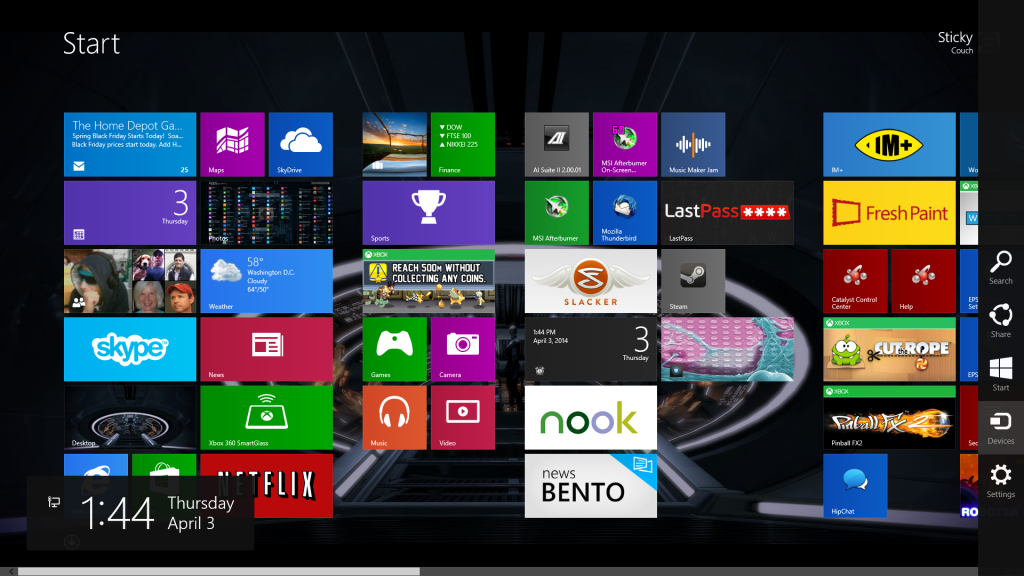
时间一言不合就到了iPad的时代。对于大尺寸的移动设备的用户界面,微软给出的答案就是Windows 8。

Windows 8界面
Windows 7成功,但相比于Windows 8,却在发布前没有引起那么多关注和热烈的讨论。Windows Vista的失败让所有人已经坚信,危险下一个版本的Windows系统一定会是基于Windows Vista上的精修版本。而Windows 8在披露当初,就引起了各界的极大关注。在苹果iPad销量节节飙升的日子里,Windows 8必须拿出一套可以匹配的方案。
微软选择的道路是整合和改造。通过Windows 8和其后续版本,将移动操作系统和桌面操作系统整合。
而这个过程注定极为复杂和曲折。Windows 8也仅仅是一款试验品,试验Metro(后来被微软成为Modern)设计语言在桌面操作系统上的可行性,并为微软接下来的界面演进布局。
无论是Windows 8还是后续的Windows 8.1,都是Modern设计风格逐渐调整的过程。在这个过程中,微软渐渐舍弃了Metro界面最初的设计风格,而将可移植性或者说全平台全尺寸适应性、通用型作为界面语言设计的重要考量。因为要整合全平台,微软为全世界开发者画的大饼就是adaptive UI。应用的界面会根据显示屏幕、硬件平台的类型自行调整,从而同时满足移动端和桌面端的显示。
很多Metro时代的设计风格就因为微软因为不适合大屏幕设备而被舍弃,譬如之前提到的Panorama控件。
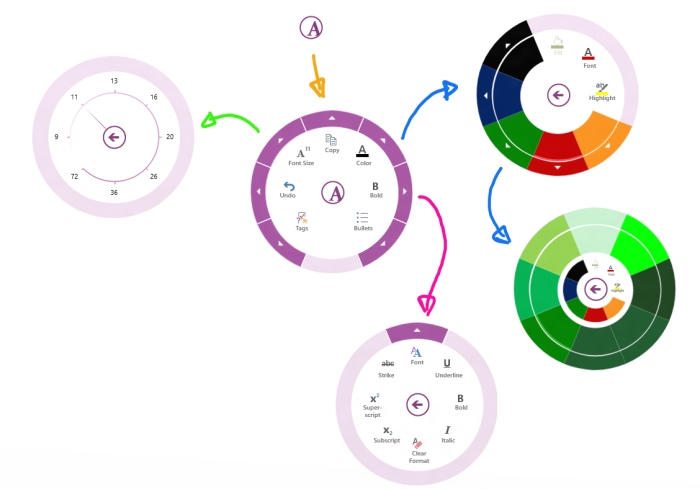
直到Windows 10,微软的Modern界面的设计语言才基本定型。在这个过程中,微软舍弃了非常多的Metro时代的优点。譬如很多人至今念念不忘的在Windows 8的Modern应用OneNote上面的圆形菜单,就因为微软认为与Modern语言的横平竖直的“直角风格”三观不合而惨遭抛弃。不过在Surface Studio上,微软又在硬件上实现了这个功能……

OneNote
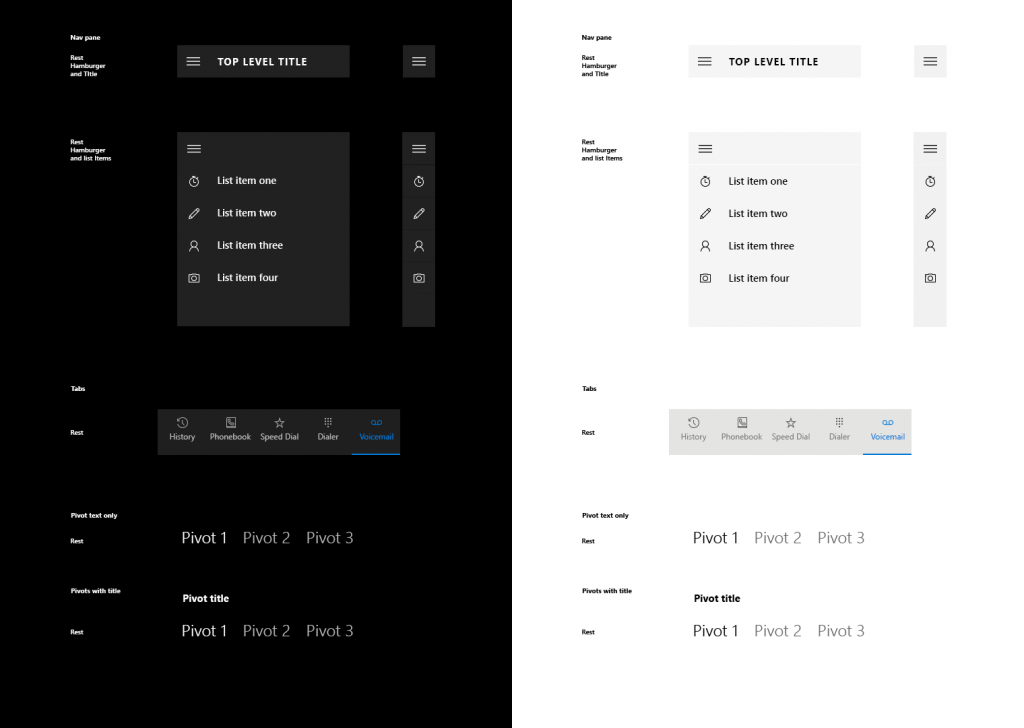
到了Windows 10,Modern界面基本完成了UI元素的重构。重构的结果是,除了“大色块”保留了下来之外,Modern界面完成了与主流移动操作系统各种控件的对接。曾经Metro的自信与桀骜消失了,留下的微软在这几年挫败中的谦虚谨慎,甚至有点谨小慎微。

Windows 10界面控件
Windows 10前期的任务,就是帮助微软布局UWP。UWP是微软生态中极其重要的一环,其重要程度不亚于Win32这个微软操作系统的核心。在Windows 10的Modern设计语言中,Metro的特殊排版布局所带来的设计感被更为直观也更为符合传统操作逻辑的界面控件所替代。在Windows 10上面,界面元素更多采用了“点击”操作方式来交互,而不是Metro时代的滑动。这些改动让Modern更趋近于iOS和Android所确立的基本触摸操作交互规范(iOS也引入了一些滑动操作,如滑动返回),降低了用户学习成本,便于用户从其它平台无缝迁移。
与其说是Modern的演进,不如说这是微软的妥协。无论是Metro还是Windows 8,都没有达到微软预期的移动操作系统“三分天下”的理想。与其坚持自己的风格,不如壮士断腕。为此微软甚至发布了将iOS直接转化为UWP应用的工具。
Windows 10程序界面相比于Metro,缺少了曾经的特点和张力。用微软默认的组建简单拼凑出来的应用总是一副“原型图”的感觉。不过整体上界面更规范化,设计规范也更为统一。无论在大屏幕设备还是手机上,都有统一的体验。当然,类似响应式布局的界面设计在iOS和Android也都有,这并不是UWP最大的卖点。微软手中的无数台装有Windows系统的PC才是UWP比iOS和Android优势的地方。
面向未来
当2016年开始兴起并开始普及VR、AR等技术,为微软带来了新的机遇。
对于VR或者说AR的布局,微软一马当先。微软推出的HoloLens更是一台配合Windows强大的终端,配合Windows,以及将要到来的Windows 10 Creator更新,HoloLens会发挥出更大的潜力,拥有更多的玩法和应用。
面对新的机遇,微软显然不满足当前的Windows 10的Modern设计风格。
这时候,Project NEON的出现,其意义对于VR、AR更为重要。在桌面系统上,毛玻璃效果更多是带来视觉上的美观感受,而在AR领域,毛玻璃效果就是“真真实实”的毛玻璃。这种界面上给人带来的连续感很棒。一个应用的出现,不再是单纯“出现”,用不透明的背景挡住视线中大部分区域,而是自然地呼出,窗口半透明的部分也并不会完全遮挡视野。
可以预见Modern 2.0的设计方向将是用大量的毛玻璃特效替代原有应用中的不必要的背景,UWP应用也会更加细腻,拥有更为丰富的动画。
对比其他两家厂商。iOS和macOS尚未提出任何“大一统”理论,iOS拥有了足够成熟的设计风格,也大量采用了毛玻璃特效。Android所倡导的Material Design色彩活泼,但直接放在AR设备上却和现在UWP应用一样缺乏过渡。
Project NEON的披露令人兴奋。将来,Windows 10的UWP应用或许会更优雅,在HoloLens上的表现会更自然,值得令人期待。界面不仅仅要配合硬件平台的处理运算能力,也要体现硬件平台的展示特点,Project NEON的出现,令人眼前一亮。









群里过来观光留脚印~
微软一贯习惯于画饼,搞不好到时候就砍掉了→_→
不知为何个人倒是挺喜欢Windows 8的UI……
UI本身就是很主观的喜好~
同。
Windows 8.x 的很多地方让人感觉行云流水,而10虽然进步很大(比如大部分图标),但是总让我感觉缺了一分大气(比如Windows Logo的大小)。
wp7真是可惜啊,微软砸点钱出app就好了,可惜可惜,那流畅的体验,至今没有.
非常可惜。自己觉得是当时在流畅性和易用性以及设计感都非常不错的产品。