让Xamarin.Forms支持iOS 11新特性
iOS 11引入了一些可供利用的新的视觉设计变化,其中包括安全区域(safe area)布局规范和大标题(large titles)。对于Xamarin.iOS开发者来说,最近已经有一篇《升级Xamarin.iOS应用到iOS 11指导》和一些关于安全区域和大标题的文章来说明。当然,由于Xamarin.Forms也是运行在Xamarin.iOS上的,这些特性也同样适用!
本文将更进一步展示如何在Xamarin.Forms中更简单直接地利用这些特性。
使用安全区域布局
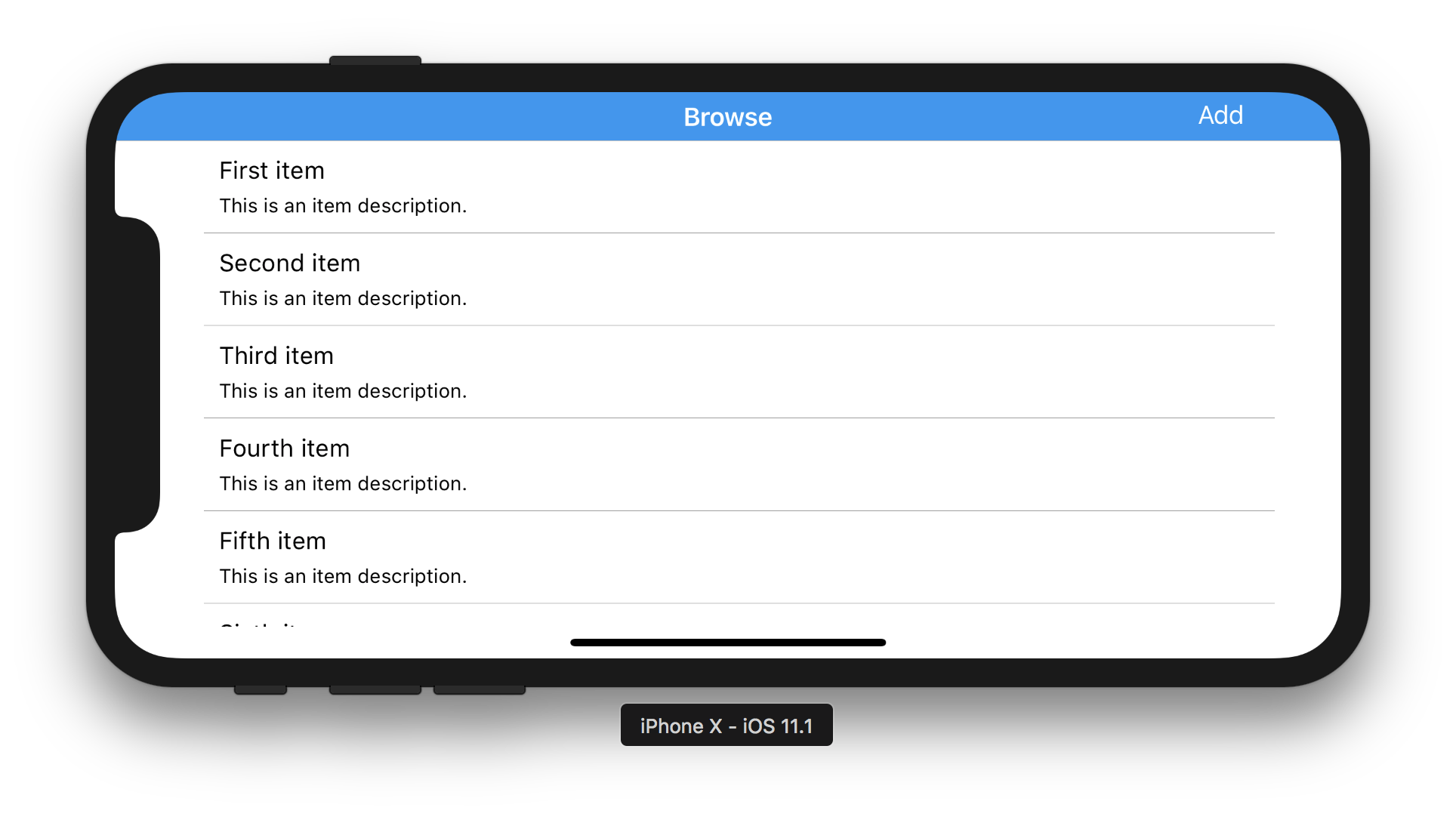
为确保应用内容显示在设备的屏幕可视区域内,尤其是防止在iPhone X横屏运行的时候出现“遮挡”,需要遵循iOS 11引入的安全区域规范。最近有一篇文章说明如何在Xamarin.iOS下在创建自动布局约束时使用这个规范。
同往常一样,在Xamarin.Forms中也可以利用Xamarin.iOS中的这些参考值并据此更新视图。
但是还可以更简单。在2.4.0 Service Release 4版本中,针对页面(pages)引入了平台相关的内容来利用安全区域布局来创建合适的页面内容。为了实现这个功能,需要在ContentPage的构造函数中加入以下第1、12行的内容:
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
using Xamarin.Forms;
namespace iPhoneX
{
public partial class ItemsPage : ContentPage
{
public ItemsPage()
{
InitializeComponent();
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetUseSafeArea(true);
}
}
}或者在页面对应的XAML文件中加入最后两行内容:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
ios:Page.UseSafeArea="true" >在iOS 11及以后的系统中,苹果定义的安全区域边界将用来设定页面的内容的Padding属性。注意,这会覆盖之前设定过的Padding值。在每个需要开启这个功能的页面设定好这个平台相关的内容。

Xarmin.Forms为嵌入值提供了一些敏感的默认值,但是如果想更好地控制这些,就需要在构造函数中手动设置边距值(padding),或者从SafeAreaInsets()方法中获取Thinkness值,然后根据需要在OnAppearing方法中调整视图的边距值。
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<Xamarin.Forms.PlatformConfiguration.iOS>().SafeAreaInsets();
safeInsets.Left = 24;
this.Padding = safeInsets;
}大标题
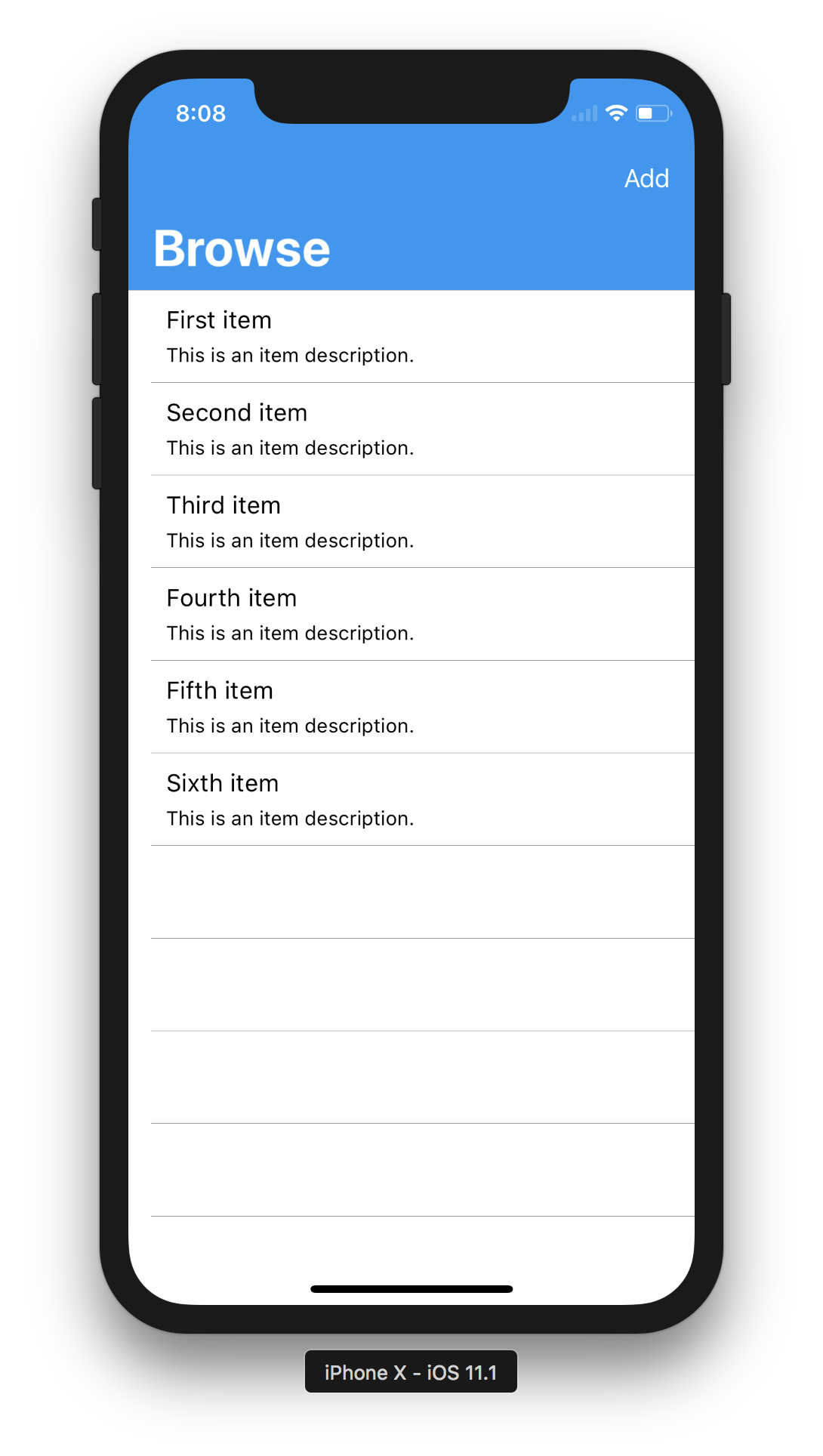
iOS 11的一个新变化是支持在导航栏中显示更大的标题。和安全区域一样,现在也可以使用平台相关的设定直接应用这种视觉设计模式。当开启这个功能的时候,通常在导航栏中间显示的标题会显示在左边,而且变得更大。在横屏的情况下标题会返回到导航栏中间以让更多的空间来显示页面内容。

第一步是在NavigationPage或ContentPage中设定标题偏好。
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetPrefersLargeTitles(true);现在所有这个导航页面中的页面都会以大标题形式显示。为了在ContentPage层面来设置,需要在相应的页面中设置。下面的代码展示将偏好设置为永远不使用大标题:
public partial class ItemsPage : ContentPage
{
public ItemsPage()
{
InitializeComponent();
On<Xamarin.Forms.PlatformConfiguration.iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Never);
}
...
}SetLargerTitleDisplay方法接受三个选项:
- 永远显示(Always)
- 自动(Automatic)
- 永远不显示(Never)
“永远显示”和“永远不显示”的意思很明确。默认值“自动”的意思是继承于导航栈里面前一个页面的设置。