TypeScript下Phaser开发环境搭建(利用Browserify)
支持TypeScipt的游戏引擎不多,免费好用而且成熟的,综合下来并没有多少。国外基本是Phaser,国内是白鹭引擎和Layabox。
本文介绍如何利用在Visual Studio Code的环境上搭建Phaser开发调试环境。本文旨在用最简单的方式搭建一个开发环境,开发环境为macOS。
预装软件
- Visual Studio Code(安装TSLint插件)
- Node(NPM)
初始化工程
打开终端(Terminal),创建工程文件夹(本例为PhaserTest),并进入工程文件夹中。
通过“npm –init”来初始化工程,根据提示随便填写,从而在工程根目录下生成“package.json”文件。
安装开发需要的Package
https://gist.github.com/Majirefy/f9450bfbcf3db1cd0fcacb5949ae49a2
详细介绍一下每个模块的功能。
TypeScript和TSLint是编程语言和代码格式控制。通过在TSLint中设置相关的规则(rules),可以很好控制代码质量,看起来更舒服一些。
http-server是一个非常简洁的http服务器,可以将Phaser工程运行起来,通过浏览器调试。
Browserify是用来将若干个小的js文件打包成一个js文件,并自动解决js文件见的调用和依赖。Browserify参照了Node中的模块系统,约定用require()来引入其他模块,用module.exports来引出模块。
Browserify-Shim让很多(包括Phaser)这种“不兼容Browserify”(其实是不兼容CommonJS)的JavaScript模块(如插件)也能为Browserify所用。主要目的是向生成的js文件中暴露全局变量Phaser和PIXI。
Tsify为了让Browserify能够处理TypeScript文件。
WebFontLoader是用来加载字体文件。这并不是必须的,但是对于很多中文游戏来说,可以参考一下用WebFontLoader加载本地ttf字体文件的方法,而不是单纯用SpriteFont文件之类的一张字符图。尤其是在做RPG的时候,涉及大量对话,这时候使用ttf字体文件反而更为效率高一些。
设置工程
目录设置

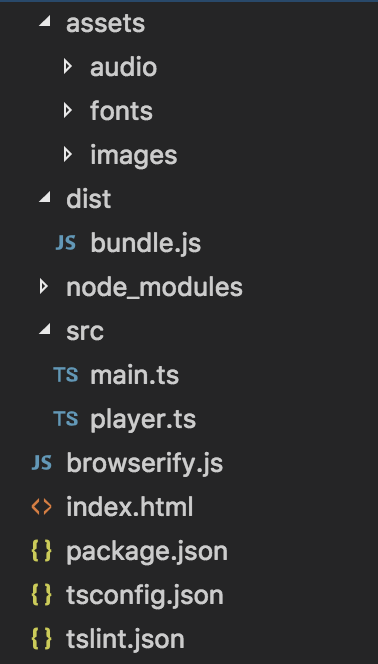
工程目录结构
根据上图中目录结构,建立src、dist、assets文件夹,并在assets文件夹下面建立audio、fonts、images文件夹。
TypeScript工程初始化
在工程目录下,用终端分别执行以下命令:
https://gist.github.com/Majirefy/1afc3e2aa18d91cdd8aa7a2d3d733009
这会在工程目录下生成“tsconfig.json”和“tslint.json”文件。一般无需更改。
字体设置
将一个中文ttf字体重命名为“font.ttf”,放在assets/fonts目录下,并新建一个“font.css”文件,内容为:
https://gist.github.com/Majirefy/f2c481257ef009d0436bf18d9deb6da3
记住这里的“font-family”中设定的名称(最好能反映字体名称,如“宋体”命名为“SongTi”)。
package.json设置
参考以下内容设置package.json文件:
https://gist.github.com/Majirefy/45be1508ea39821439767c1bd98a5c51
在“scripts”下的命令是通过npm来运行,譬如“npm run build”。
“browserify-shim”下,设置好需要暴露的全局变量。
“build“命令是打包所有的TypeScript文件为dist目录下的bundle.js文件。“serve”命令是调用http-server来运行服务器,从而在浏览器中调试。
browserify.js设置
在游戏根目录新建一个“browserify.js”文件,内容如下:
https://gist.github.com/Majirefy/47c6b6714f4656841bb65e9be804dfb1
此处主要设置的是“src/main.ts”,这个是整个游戏的启动文件。
main.ts
在src目录下,新建“Player.ts”文件,内容如下:
https://gist.github.com/Majirefy/3c862c5f89cf489985da4940f76eba57
然后新建“main.ts”文件:
https://gist.github.com/Majirefy/7d42f891c72af8c658dd4b12561de9dd
这里主要说一下WebFontLoader的使用方法。简单来说,就是首先加载字体文件,然后再开始处理游戏。
即字体加载完之后,才会运行“active”方法。从加载顺序上,是先加载字体,然后再加载游戏资源。字体的定义放在custom中。