Outlook 网页版 Beta UI 与现版的对比
最近,Outlook网页版悄无声息地开启了Beta版UI测试。发现这个还得从一次注册账号说起,因为自己大部分账号的邮箱会绑定到Outlook,因此我毫不犹豫地打开了邮箱。之后…

提醒我有Beta版!(当然,翻译还是一如既往地崩坏)

作为一个尝鲜爱好者,那当然是选择尝试啦!那么,(即将到来的新版UI)到底改变了些什么?本文将会对比 Outlook 网页版 新旧UI的区别和自己的一些想法。
正文时间到。
首先,看看现版UI。

现版UI
顶栏为黑色。整体风格为黑、白、灰相配,间加蓝色点缀,看起来挺严肃的。
而到了Beta版,它的UI是这样的:

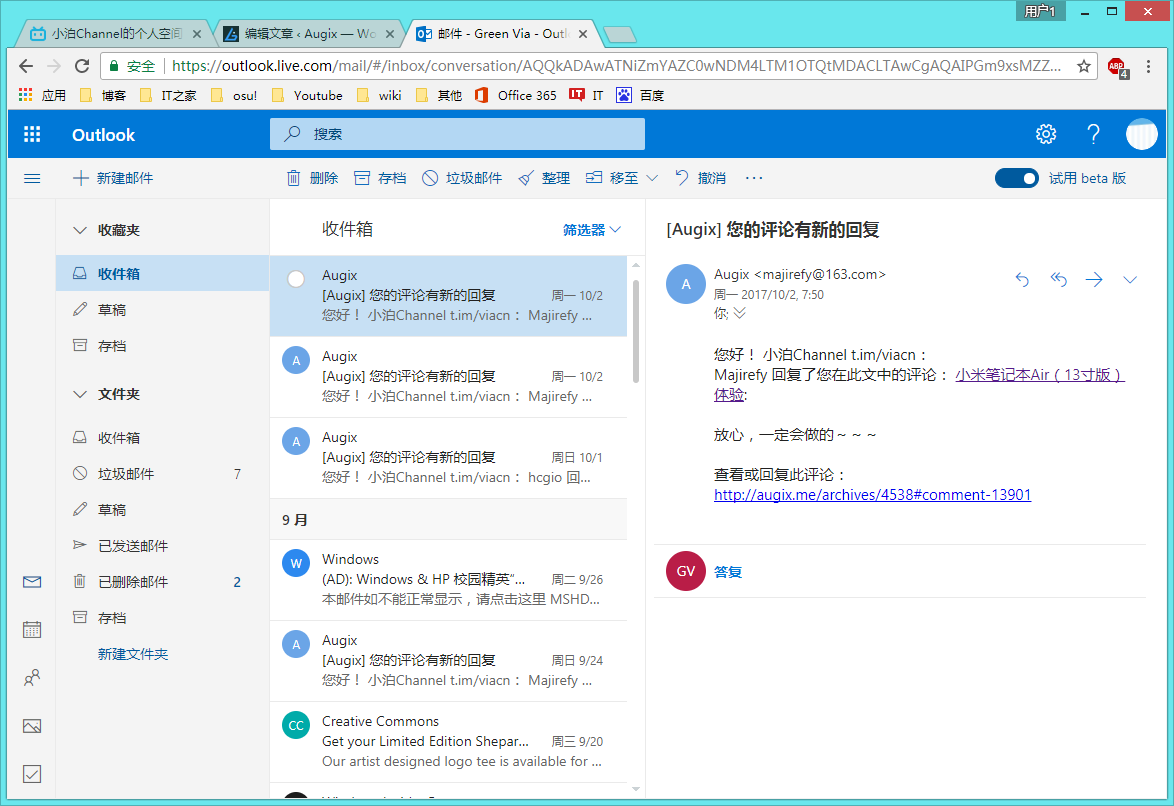
Beta版UI
Beta版UI更加青春靓丽(我是这么认为的),而且更符合贯穿全系微软应用的Windows 10 Style。搜索框也放在了顶栏上,避免了在旧版里我死也找不着搜索框的尴尬,更符合常理。“邮件”新增了收藏夹(好像对我们来说没啥用),可以看做一个常用文件夹的集合。
把“新增文件夹”单独放了出来,而不是现版的要鼠标移过去才会出现的“+”号(以前差点以为是新建邮件……)。顶栏也清爽了很多,删了一些根本用不上的按钮和文字(比如,名字)。还有,侧栏终于可以收回去了。

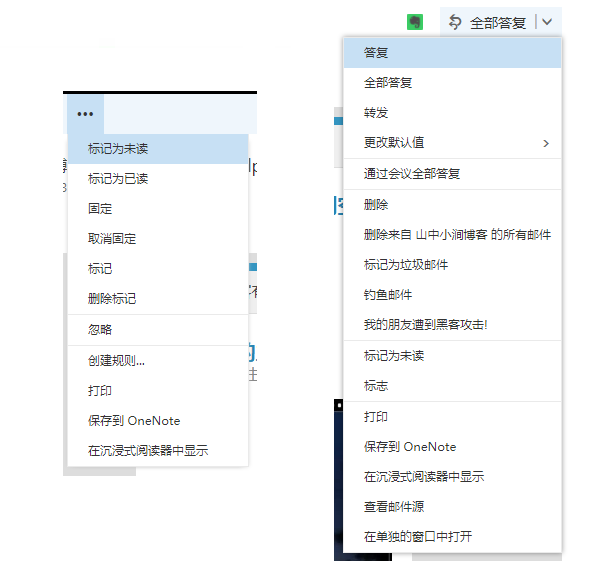
现版的”…”

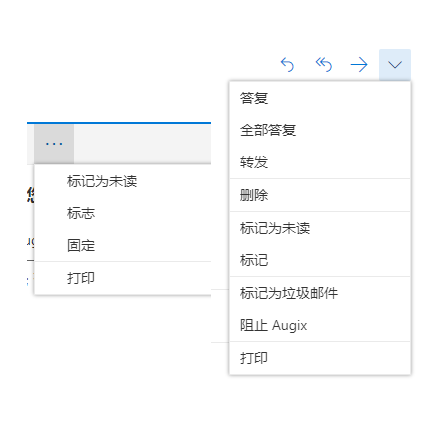
Beta版的”…”
在”…”中,Beta版的字更大了,同样删掉了很多用不到的选项…
最后,新增一项功能:Photo Hub,集合你在Outlook发送和接收的照片。

Photo Hub
总结
我们可以看到微软在网页端、桌面端和移动端(甚至是iOS、Android)上统一UI风格而做出的努力,毕竟Microsoft的业务还有很多很多。
题外话:微软对待WP的态度要是能像统一UI风格一样勤快和上心就好了…为我的Lumia 525默哀1s。









前排
说实在,邮箱最重要就是稳定,天天折腾来折腾去没啥意义。Windows10 bug那么多,也不改改。
说得好!!!!然而微软:又不是不能用~