自己做一个智能家居系统:NodeMCU+MQTT+OpenHAB改造灯开关篇
一直都想让家里每一个东西都变得智能,但市面上的智能家居产品价格都不低;而且智能家居的品牌又非常多,如果买了不同品牌的产品,往往需要下载很多个APP,控制变得更加的繁琐,产品和产品之间不能联动。
那既然这样,我们是不是可以自己做智能家居,所有东西都可以自行修改,自己满意为止。而且前人已经帮我们设计好了很多东西,让过程不那么繁琐了。
先看看最终的效果
701KB
虽然文章比较长,看起来很复杂,但其实做起来一两个小时就可以了。
1.准备
在实践之前,先要有一个思路。首先,既然要通过网页/手机APP进行配置,那么自然需要有一个机器,将所有我们制作的智能设备都汇总在那里,然后访问那台机器的IP地址,里面就有各种控制开关。但我们不知道机器需要安装的是什么系统,这是我们用来把智能设备汇总的软件决定的,这里我选择了OpenHAB,相较于其他软件,OpenHAB的思路比较清晰,更加好弄;好在OpenHAB的要求只是需要JAVA环境,那么就可以在Windows/Linux/Mac OS下运行。那怎么让OpenHAB和智能设备通信呢?那就要使用MQTT,准确的说这是一种协议,可以在局域网下让智能设备和OpenHAB进行通信,但MQTT协议要能进行工作,同样需要一个服务器,搭建这个服务器就需要一个软件,Mosquitto,同样可以在大部分平台上安装,这种服务器搭建只不过是安装个软件罢了,并不繁琐。
最终我们需要考虑的就是这个“智能设备”怎么做?今天我们的主机是改造灯的开关(墙面上那种),那么控制电通断的最好方案就是使用继电器,那我们就需要有一个东西来控制继电器的通断,而且这个东西还要能连WIFI,今天我们用的设备就是NodeMCU。
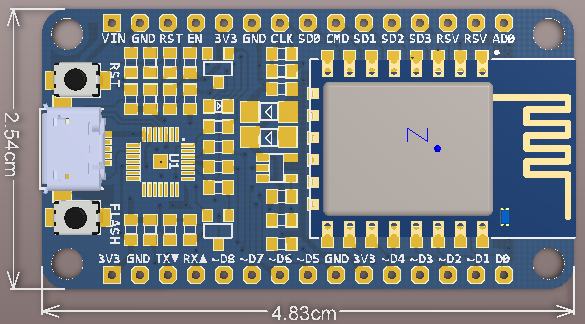
NodeMCU就是一块开发板,类似Arduino,它连接继电器后,通过简单的LUA脚本代码就可以控制继电器的通断。并不需要去专门学习LUA语言,非常的简单。
所以说今天我们需要的硬件就是NodeMCU、一个二路继电器(如果是单联开关(就是一个开关面板上只有一个开关),一路继电器就可以)和一个运行OpenHAB和Mosquitto的机器,一台能联网的电脑即可(尽量是Linux或Mac OS系统的,安装更加方便,当然Windows也可以,安装繁琐些罢了)。

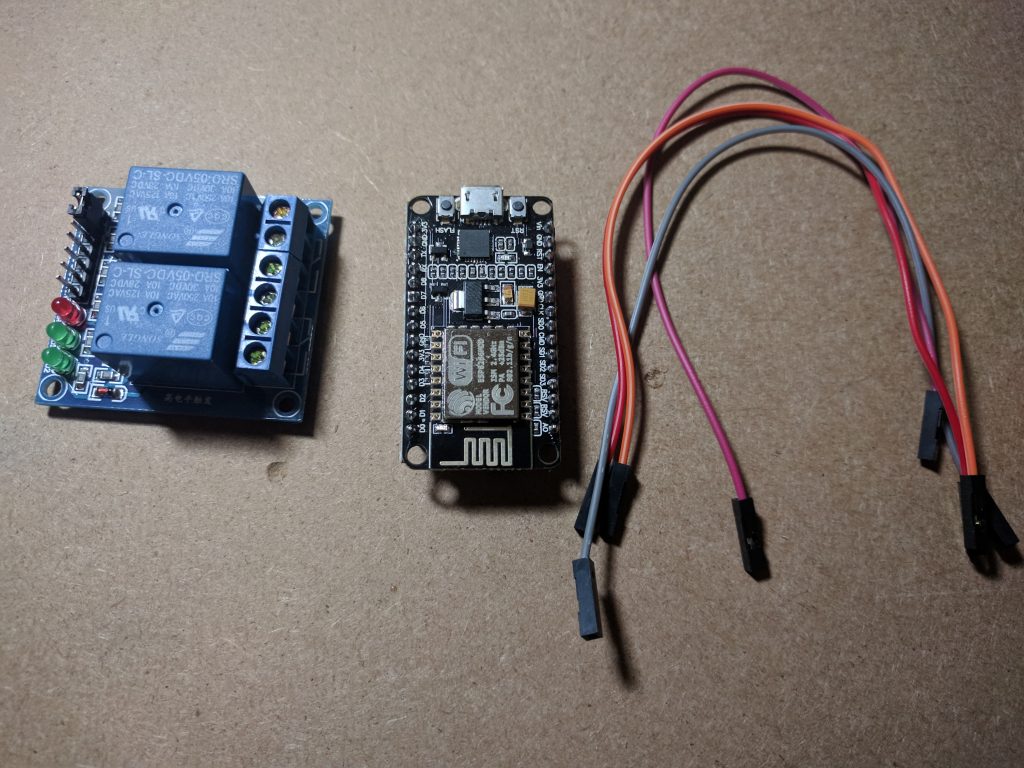
需要的材料
1.1驱动安装
开始之前先把驱动搞定,免得后面会造成更多麻烦。这里需要注意了,现在市面上的NodeMCU有两个版本,一个是ch340,另一个是CP2102,大部分都是CP2102的,使用上区别不是很大,不过听说CP2102要稳定一些。CH340的话,Windows 10一般会自动安装驱动,但CP2102却很少会自动装(据说有一定兼容问题),CP2012驱动下载链接http://cn.silabs.com/products/development-tools/software/usb-to-uart-bridge-vcp-drivers。CH340的驱动我并没有找到官方的链接,所以这里就不提供了,大家可以到百度搜一下。
1.2给NodeMcu刷固件
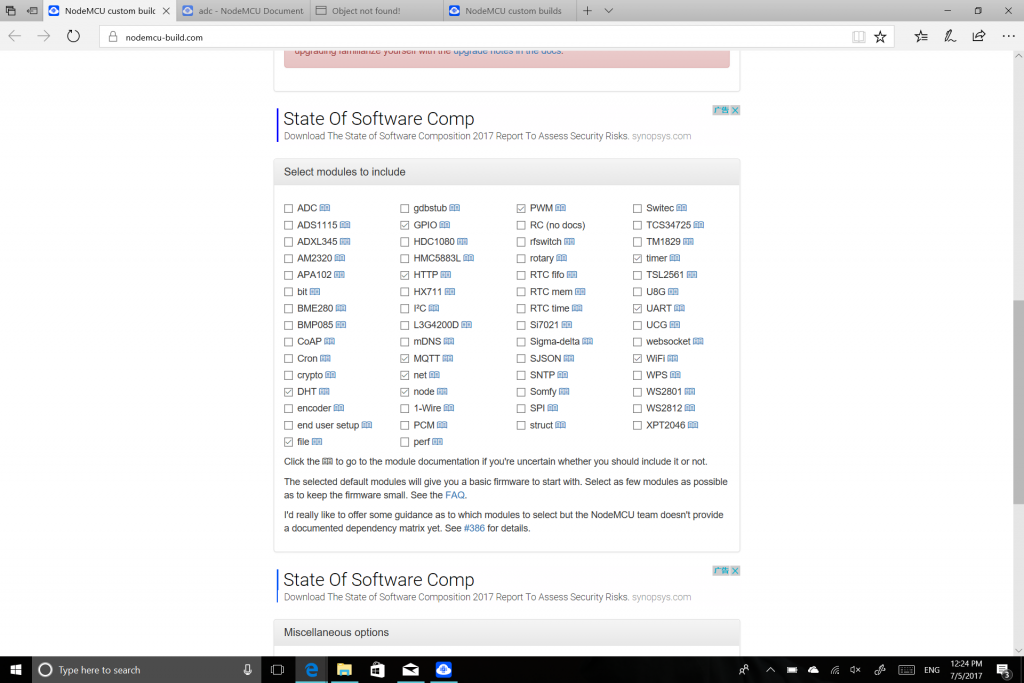
首先我们需要给NodeMCU刷一个固件,买回来NodeMCU的闪存里什么也没有。固件下载地址https://nodemcu-build.com/,首先需要输入接收的邮箱,然后选择固件版本(选Master即可,即最稳定的版本),最后选择固件里面包含的功能,至于需要选择什么功能,这里给一个参考,对于今天改造开关来说是够用的,如果想了解所有的这些功能,可以到https://nodemcu.readthedocs.io/en/master/(英文)https://github.com/nodemcu/nodemcu-firmware/wiki/nodemcu_api_cn(中文,但不完整)。

选择固件
最后点击最底下的Start Your Build,去喝杯茶,等着邮件(不要心急,没有那么快,至少也要几分钟)。
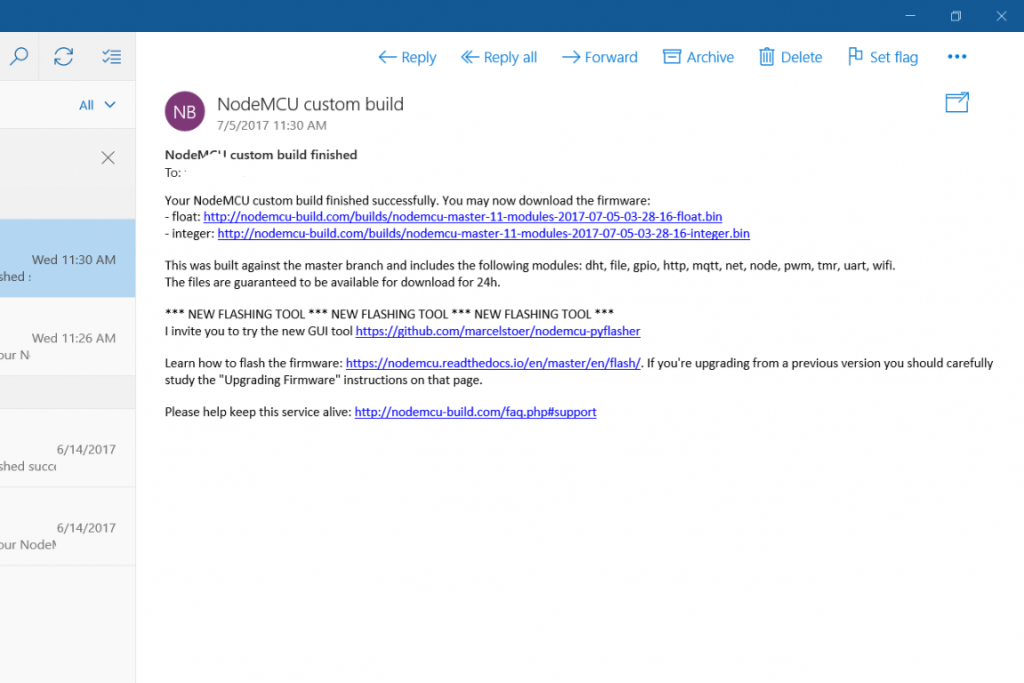
编译好后,会收到这样一封邮件。

收到的邮件
最上面的两个链接就是我们需要的固件,一个是含有float,另一个则没有,然而我并没有发现这两个使用上有什么区别,就是带float的文件大一点,随意选择吧。点击链接就可以下载下来了。
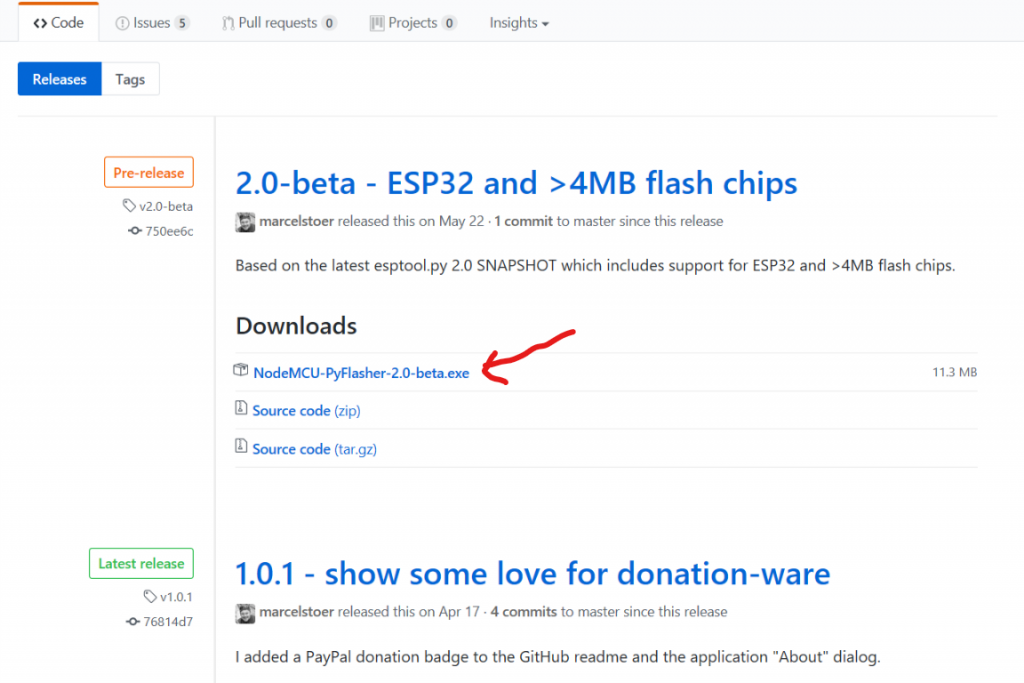
刷机工具有很多个,但官方文档推荐的,而且有图形界面的就是Pyflasher,https://github.com/marcelstoer/nodemcu-pyflasher/releases就可以下载了,我下载的是2.0beta版本。

下载刷机工具
下载完成后直接打开。将NodeMCU使用Micro USB数据线与电脑连接,如果刚才驱动安装步骤已经做好,就可以直接继续了。

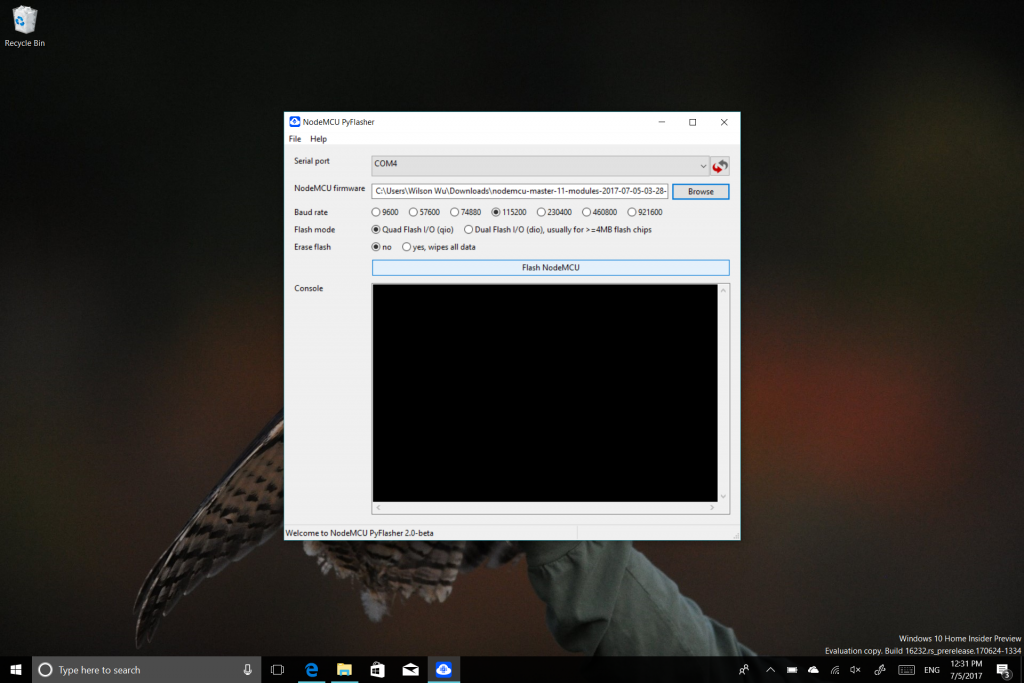
刷机
Serial Port当中选择NodeMCU的端口(这个端口可以到设备管理器,点击左边列表的“端口”(或COM或Port),会看到一个名字中有“CP2102”或“CH340”,通常就是NodeMCU,端口号就在右边(例如COM4);如果嫌麻烦的话,每一个端口都试试也可以),NodeMCU frimware选择刚才下载的固件。注意,不要立刻点击flash NodeMCU,因为这时NodeMCU还没有进入刷机模式,进入方法:按住NodeMCU上Flash按键不动,再按一下(不长按)Reset(重启)按钮,闪一下蓝灯就可以松手了。这时候可以点击Flash NodeMCU了。
在下面黑色方框看到“Hard resetting…”就刷完了,点击NodeMcu上的Reset按钮。
2.与NodeMCU交流&上传代码到NodeMCU
2.1下载
我们同样需要使用一个软件来与NodeMCU进行通信,ESPlorer。同样是官方文档中推荐的,这个软件不支持高分辨率屏幕,但也找不到更好的代替品,所以我们还是使用ESPlorer。
这个软件需要JAVA环境,需要到https://www.java.com/zh_CN/点击中间下载按钮,按步骤安装即可。
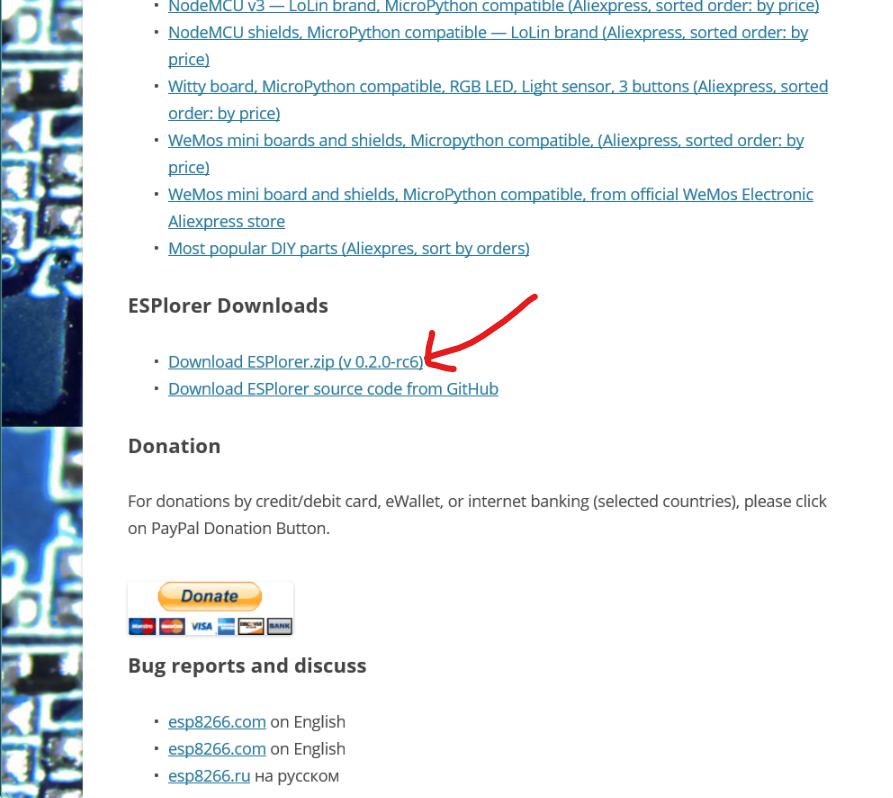
ESPlorer下载https://esp8266.ru/esplorer/

下载ESPlorer
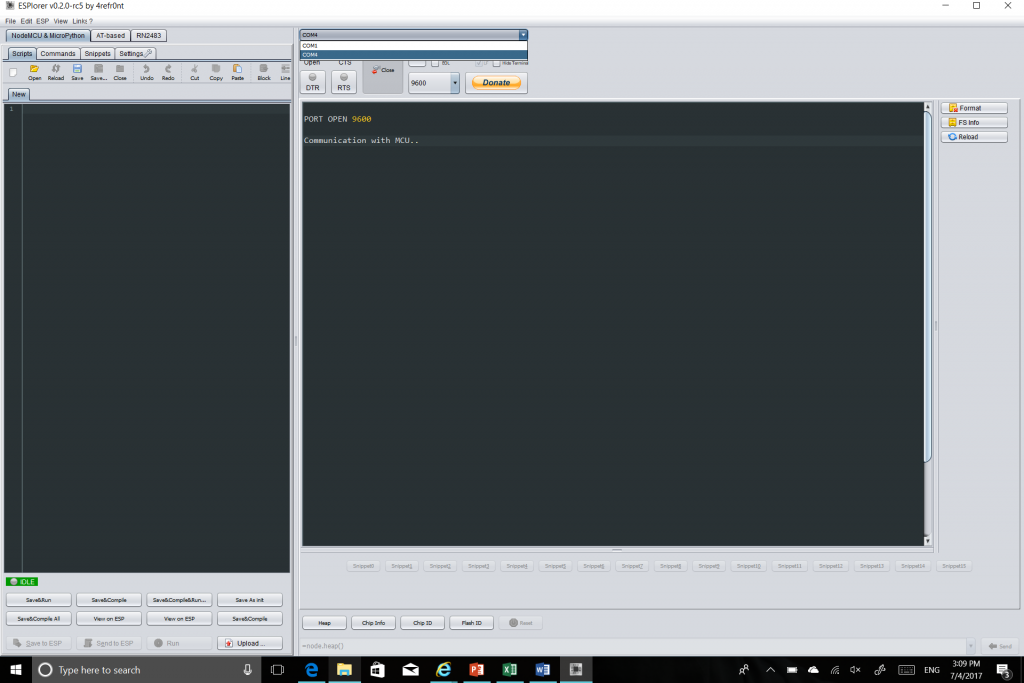
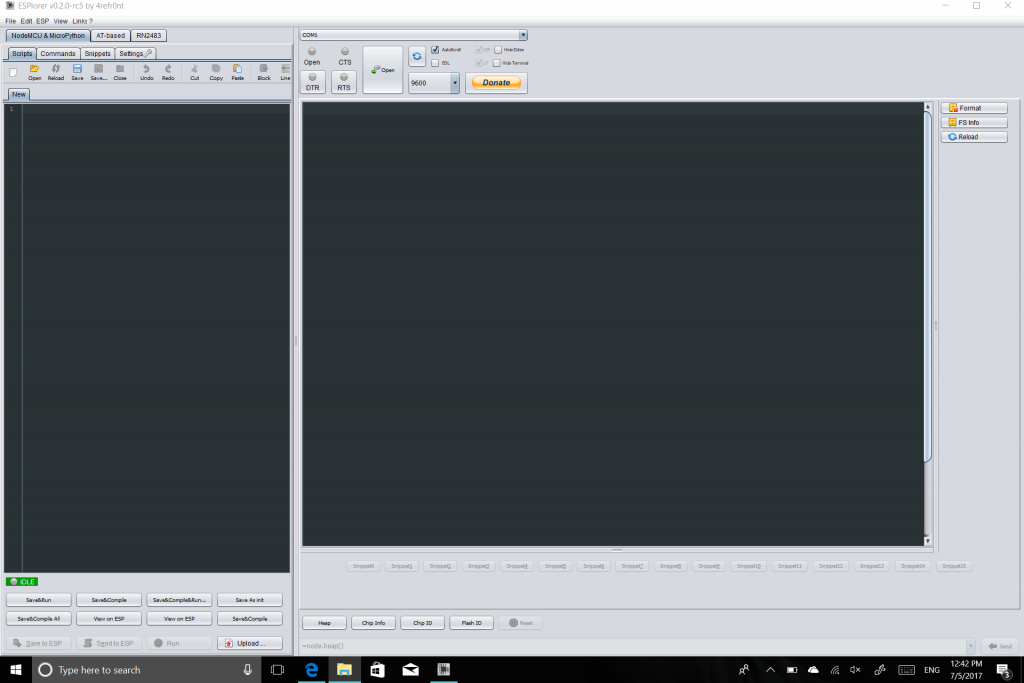
下载完成后解压;双击”ESPlorer.bat”或者”ESPlorer.jar”打开ESPlorer。我们先来看看界面的大致布局。
右侧是与NodeMCU交流的地方,底部有一个文本框,当我们连接上了NodeMCU,就可以在这里输入命令与NodeMCU交流,顶部就是与NodeMCU进行连接的地方。左侧则是写代码的地方,写完之后,可以点击下方Save to ESP保存到NodeMCU里。最右侧那一列可以查看在NodeMCU中有什么文件。
2.2连接
首先看到顶部,选择NodeMCU所在的端口(就是刚才刷固件也用的那个端口,我这里是COM4),然后把9600换成115200(如果不修改的话,刚连接成功的时候会乱码,过几秒才会正常,不太影响使用但还是建议调一下),点击下面OPEN。这时候会看到这样的界面。

连接前
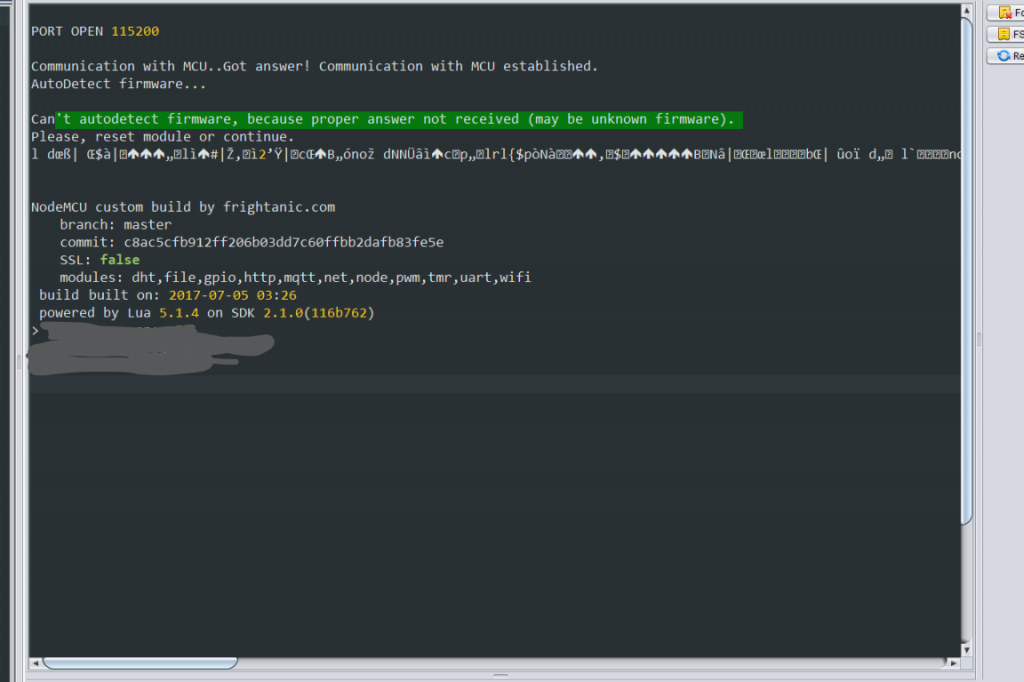
接着再次点击Reset按键:

连接后
出现这个界面就代表连接成功了。这时候我们就可以与NodeMCU进行交流了。
3.接线
声明:请务必将电闸关闭后进行,确保没有电。出现任何问题与本人无关
首先我们先把原来的开关拆了。

拆下开关
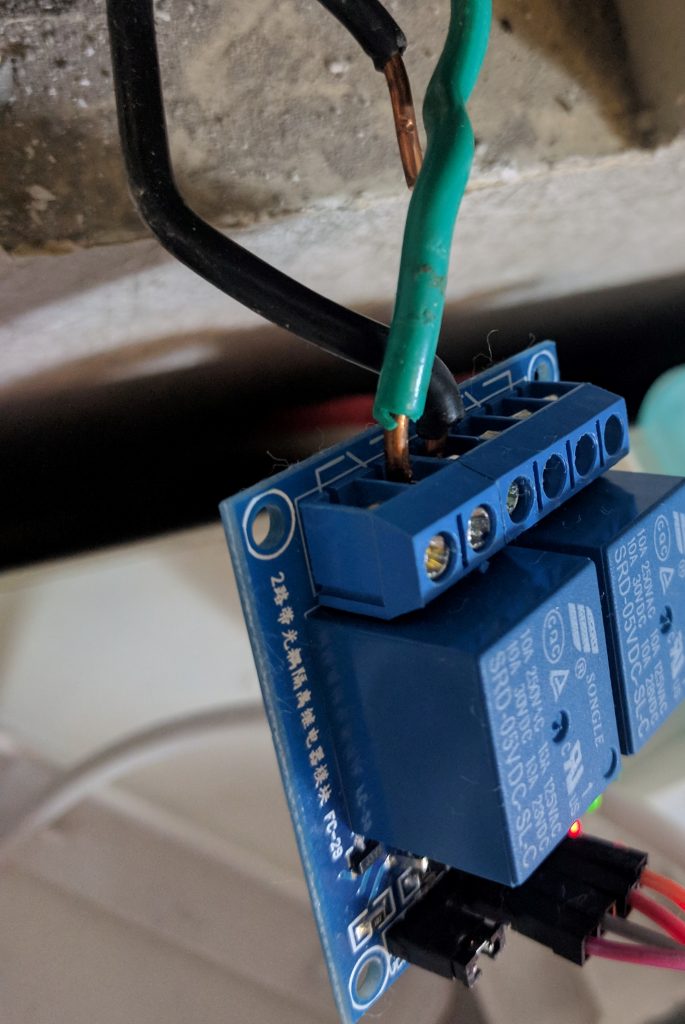
首先确认哪根线连接灯,哪根线是有电的,方法很多,这里不再描述。在我这里,两根黑色线分别连接两个灯,绿色是火线;接继电器时,火线接公共端,接灯的拿一条线接常闭端(哪个端口是常闭端通常会写着,如果没写商家肯定也会告诉你)即可。

接一盏灯时

接两盏灯
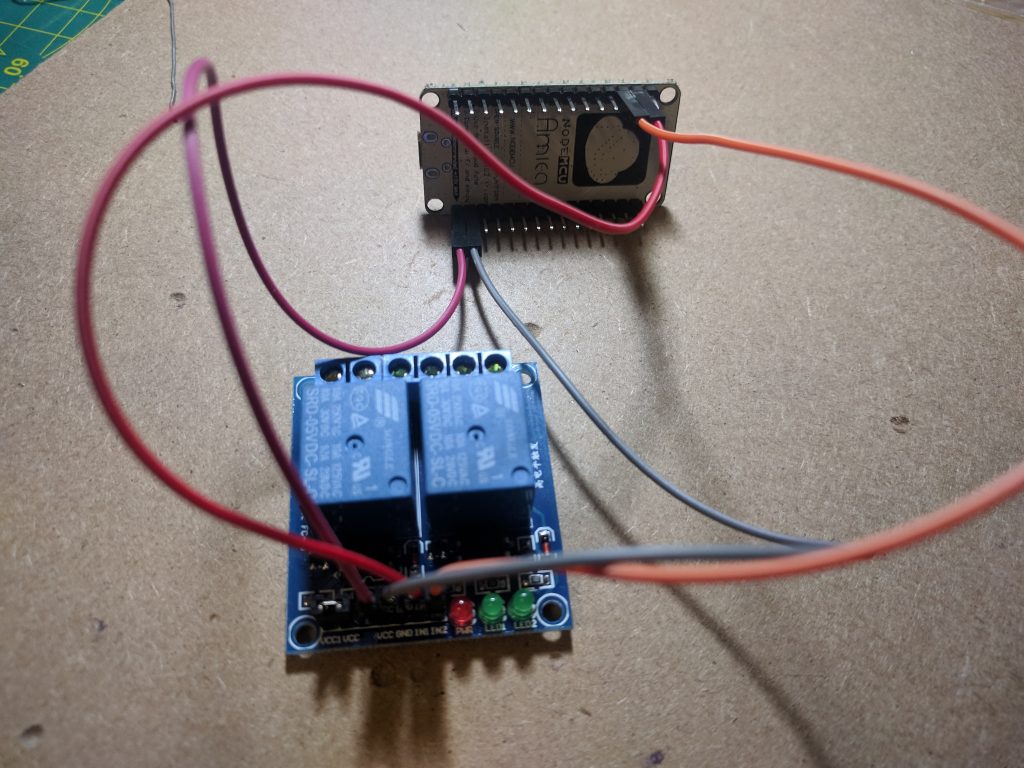
接下来将继电器与NodeMCU进行连接。

Nodemcu线路

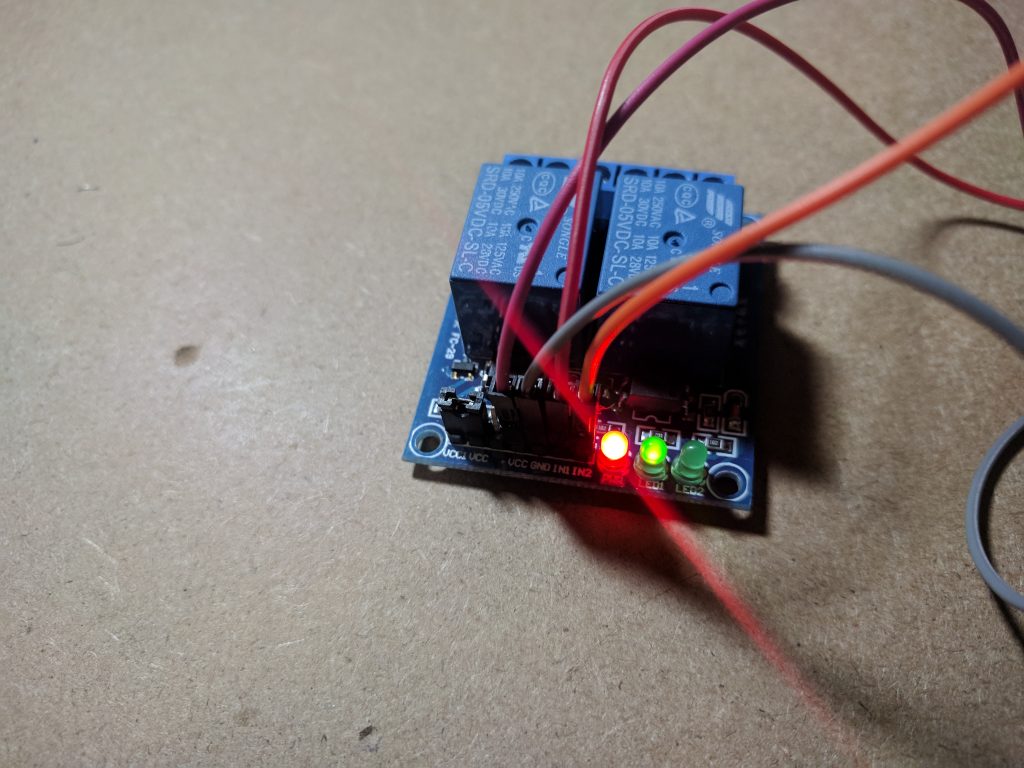
继电器接口
继电器最左边的VCC1和VCC可以不管,右侧的那个VCC连接NodeMCU的VIN接口供电,GND连接NodeMcu的GND接口(地线),IN1和IN2(IN1控制第一个继电器,IN2控制第二个继电器)分别接NodeMCU的D1和D2(都是GPIO接口,可以把这些接口看作数据接口,连接后就可以通过控制这个GPIO口输出的电平来达到控制继电器的通断的目的)(其实接D1-8哪一个都可以,但接下来的代码要对应)

接线完成
这就完成了接线。
4.NodeMCU LUA脚本语言之GPIO
在刚才选择固件的功能时,我们勾选了GPIO,所以我们现在就可以使用关于控制GPIO的命令了。
| gpio.mode() | Initialize pin to GPIO mode, set the pin in/out direction, and optional internal weak pull-up. |
| gpio.read() | Read digital GPIO pin value. |
| gpio.serout() | Serialize output based on a sequence of delay-times in µs. |
| gpio.trig() | Establish or clear a callback function to run on interrupt for a pin. |
| gpio.write() | Set digital GPIO pin value. |
这是官方文档中给出的表格,我们目前需要知道的只有第一个、第二个和第五个。
gpio.mode(pin, mode [, pullup])
–pin指的是GPIO口,刚才我们连接了D1和D2,如果要控制D1,pin那里就是1
–mode有很多种,我们只需要了解两种gpio.OUTPUT和gpio.INPUT,一个是输出,一个是输入,我们控制继电器需要的就是输出
–后面的,pullup是上拉的意思,现在我们不需要,如果想要了解可以百度一下
(其实我也不知道是干嘛的)–那我们需要将D1和D2设置成输出
gpio.mode(1,gpio.OUTPUT)
print()gpio.mode(2,gpio.OUTPUT)
–即可
我们将代码输入底部那个输入框,点击右边send就可以了。
gpio.write(pin, level)
–买继电器时会说到低电平触发或高电平触发,我这里的是高电平触发,即是高电平时,继电器就接通了,那我们就通过这个命令来控制GPIO口的
–高低电平
–当我们需要把第一个灯打开,就需要把D1设置成高电平
gpio.write(1,gpio.HIGH)
–关掉第一个灯
gpio.write(1,gpio.LOW)
同样方式send一下,灯已经被控制了
gpio.read(pin)
–可以读取现在GPIO口处于低电平状态(关灯)还是高电平状态(开灯)
–返回值是0(低电平)、1(高电平)
print(gpio.read(1))
–在屏幕上显示D1的高低电平状态
5.安装OPENHAB2&Mosquitto(MQTT服务器)
拿出开头提到的用来安装OpenHAB和Mosquitto的电脑
5.1OPENHAB2安装
5.1.1下载安装
OpenHab2安装还是比较简单的,这里使用的是Windows环境,其他系统大同小异
这个软件需要JAVA环境,需要到https://www.java.com/zh_CN/点击中间下载按钮,按步骤安装即可。
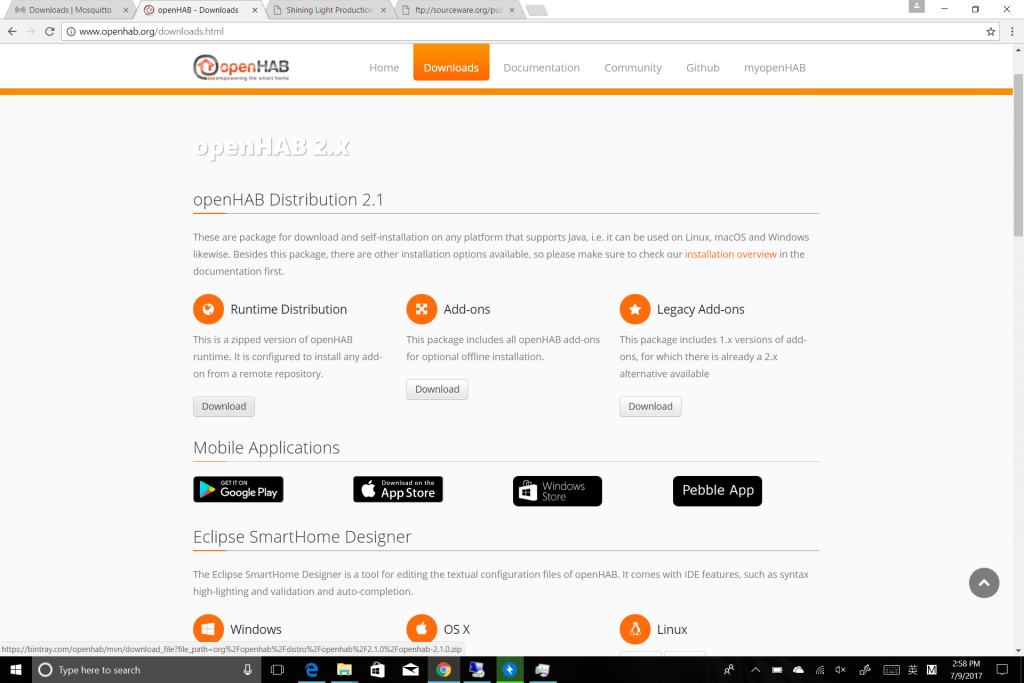
进入www.openhab.org/downloads.html,点击“Runtime Distribution”下方的Download按钮下载(其实它提供了3种安装方式,第一种就是“Runtime Distribution”下的,与第二种“Add-ons”的区别是:Add-ons在下载的时候会把所有插件都下载下来,也就是说,安装插件的时候不需要联网,而Runtime Distribution的是不会把插件下载下来,只下载OpenHAB的主体,安装插件时需要联网下载。第三种就是在Add-ons版本的基础上,把OpenHAB1.x版本的插件也下载了(我们现在安装的是OpenHAB2.x)一般不使用)。

OPENHAB下载
下载下来应该是个zip文件,解压到随便一个位置。双击Start.bat(Linux下执行start.sh,一般是在控制台Terminal中cd到解压的文件夹,然后输入”./start.sh”然后回车,具体看是哪个Linux发行版)
这时候会发现出现了这样的“错误”提示
karaf.bat: Ignoring predefined value for KARAF_HOME
不需要理会,等一等就会出现大大的“OPENHAB”字样,这样就代表成功了。
5.1.2配置
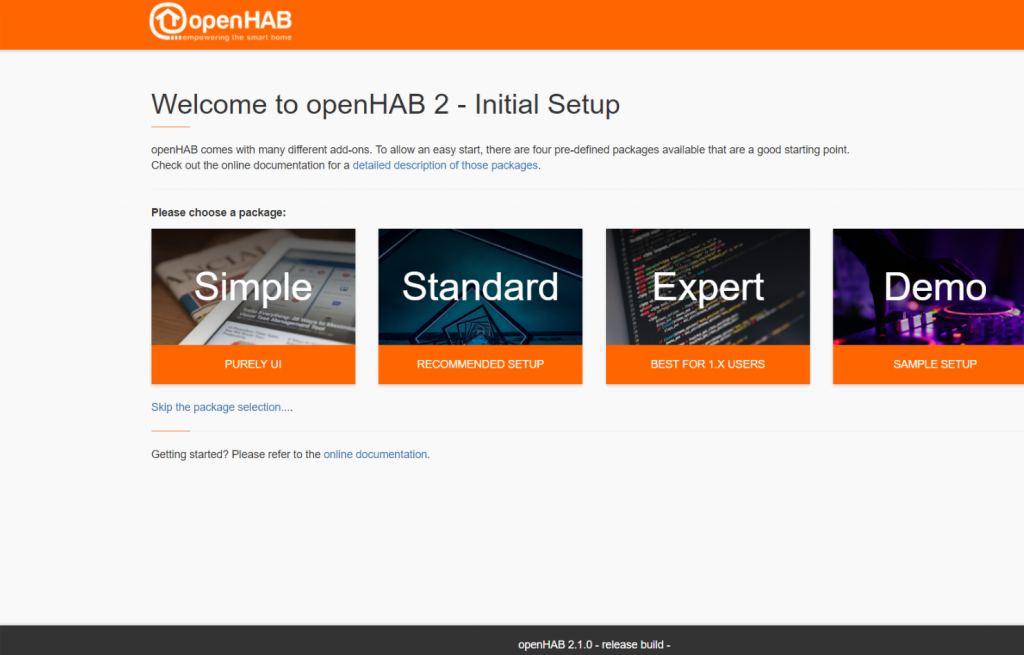
接着,进入浏览器,访问“IP地址:8080”,是OpenHAB安装所在的电脑的IP地址。会进入配置界面。

OPENHAB配置
提供了4个配置选项,选“Standard”就好了,第一个太过于简洁,不方便配置。
接下来就是等待,因为国内连接OpenHAB的速度不快,所以时间可能要久一点。
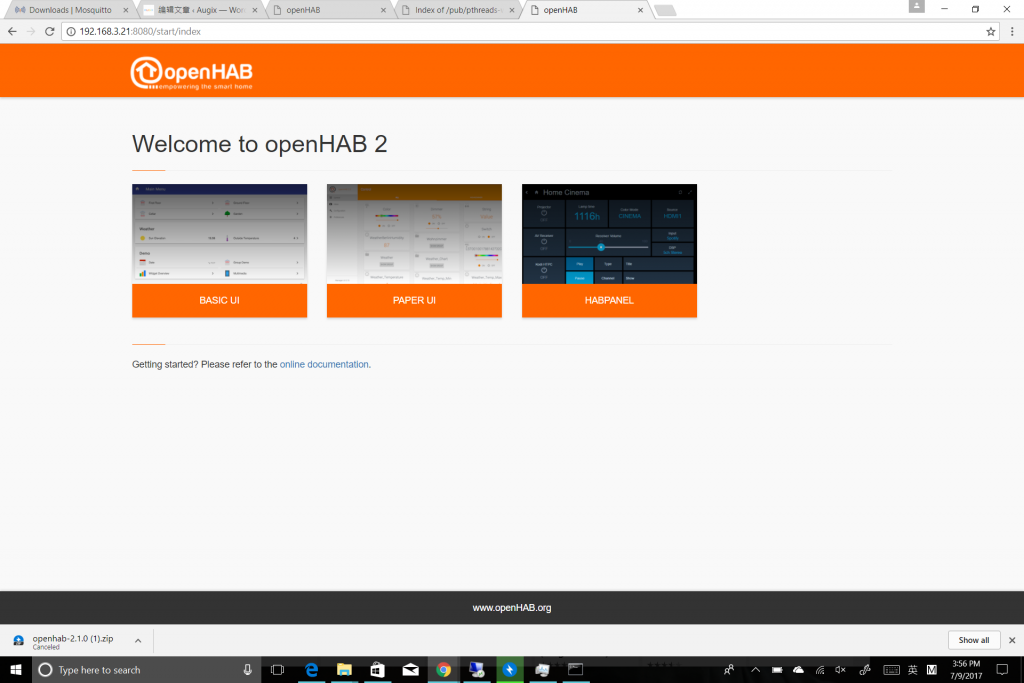
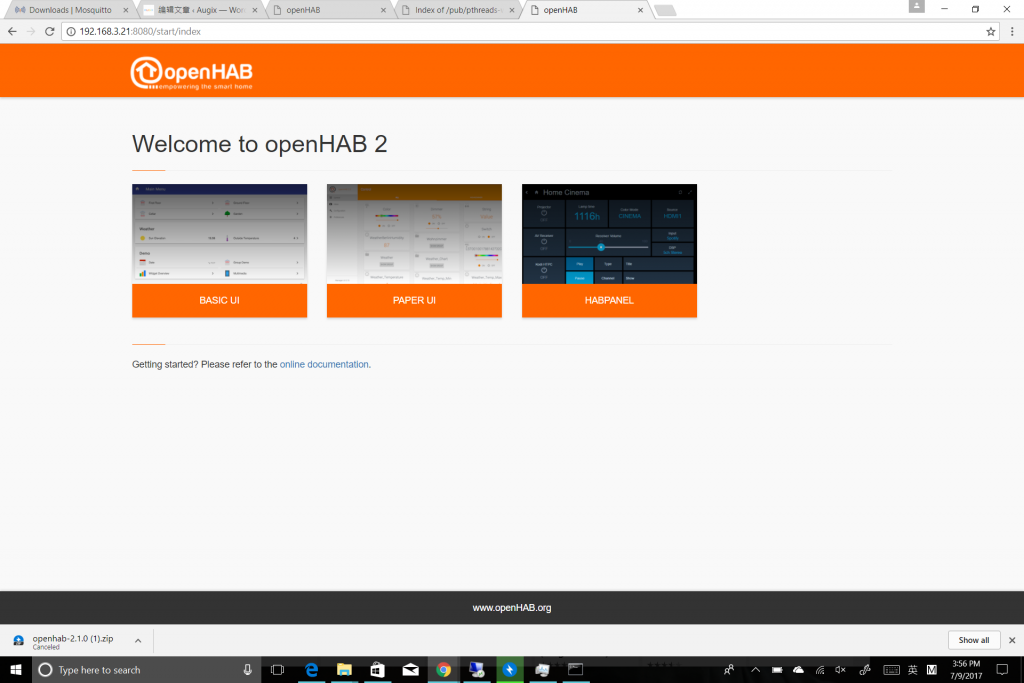
安装完成后,会这样显示:

主界面
5.2Mosquitto安装
Mosquitto在各个系统当中的安装都不一样,在这里使用Windows环境做演示,然而这个软件在Windows下的安装相比于其他系统是更麻烦些的。具体每个平台要怎么安装,进官网https://mosquitto.org/download/找到你所使用的系统,你需要做什么它都会告诉你。
在Windows下的安装有一些麻烦。
5.2.1OpenSSL的安装
至于为什么要安装OpenSSL,官网也说了,因为OpenSLL里有需要的dll文件,然而为什么不整合到Mosquitto里面,官方好像也没有说原因。
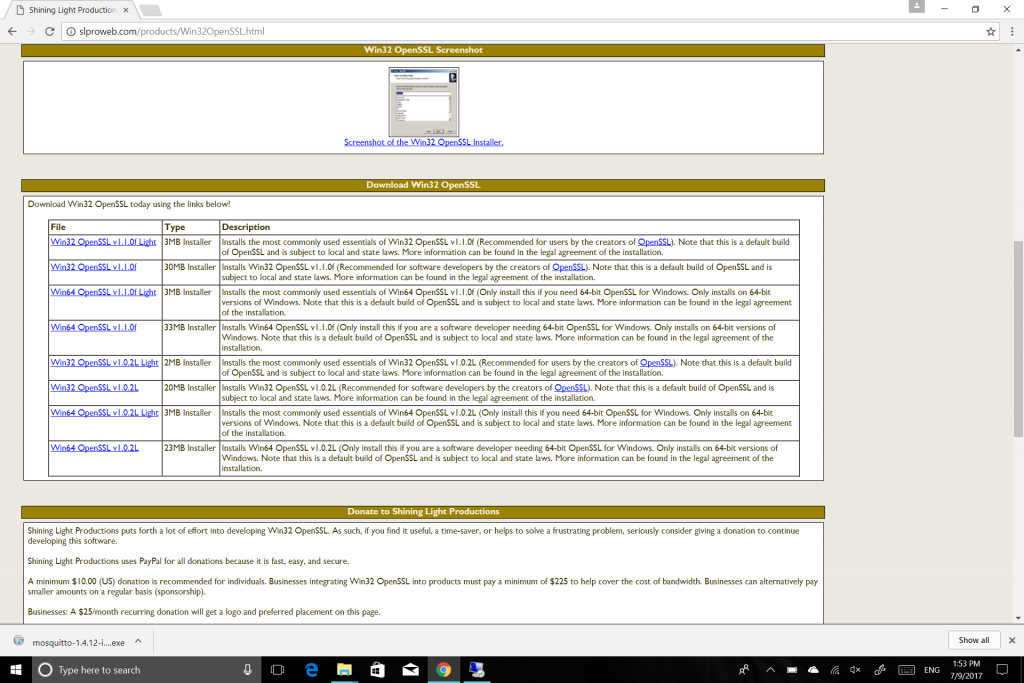
进入http://slproweb.com/products/Win32OpenSSL.html找到Win32 OpenSSL v1.0.2L Light(一定是Win32,不能是Win64,因为Mosquitto是32位软件,不能使用64位的DLL,至于为什么选择1.0.2版本,因为1.1.0版本安装后好像没有那两个需要的dll)
点击下载,打开安装就是了,全程一直Next就好。

openssl下载
5.2.2pthreadVC2.dll的获取
还有一个dll需要获取……
进入ftp://sourceware.org/pub/pthreads-win32/然后找到prebuilt-dll-X-X-X-release的文件夹(版本号最新就好),点击dll,点击x86(不能是x64,原因一样),点击下载pthreadVC2.dll,下载完成后,复制到C:\Windows\System32。
5.2.3Mosquitto的安装
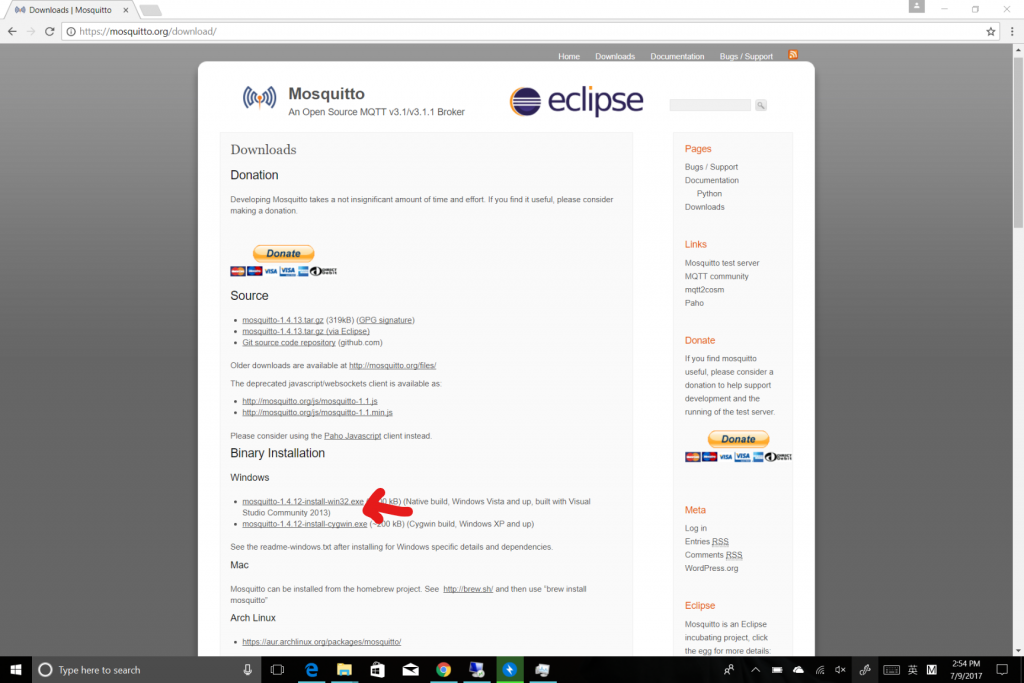
主角终于来了。进入https://mosquitto.org/download/找到Windows,点击下载mosquitto-x.x.x-install-win32.exe (cygwin版本需要自己编译,不选择)

Mosquitto下载
下载完成后,打开,一路Next,最后Finish,就安装好了。
5.2.4打开Mosquitto的服务
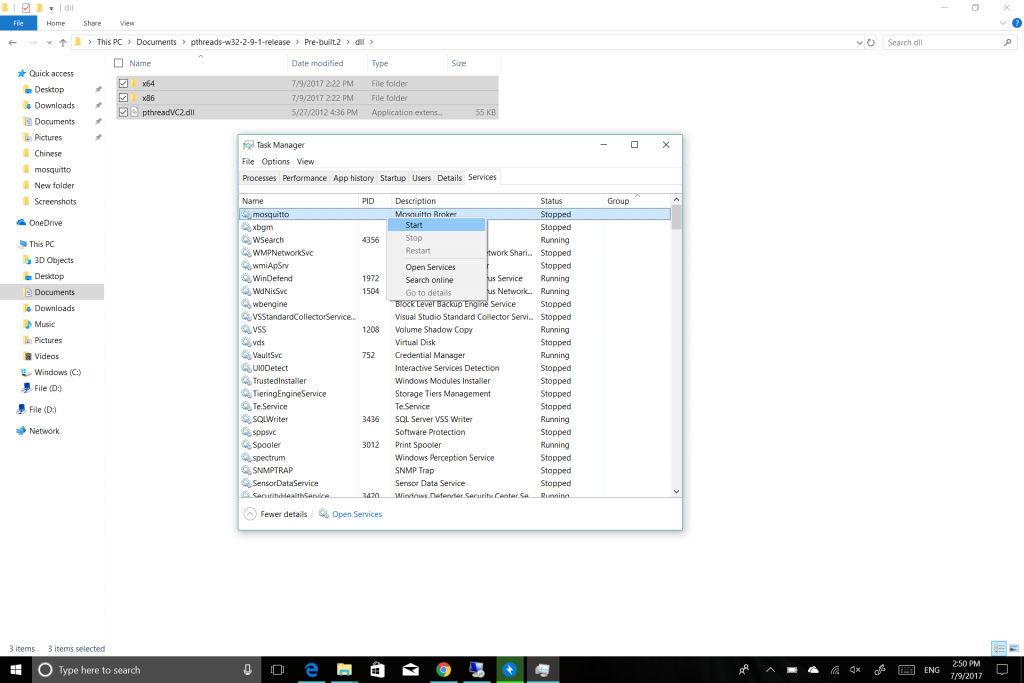
右键任务栏,打开任务管理器,点击“服务”,找到Mosquitto,右键,开启。Mosquitto服务就启动成功了

任务管理器-服务-Mosquitto-右键-启动
注意:Mosquitto在默认的情况下,端口是1883,在接下来使用MQTT时,一旦遇到填写端口,一律都是1883。如果出现问题,通常是Windows的防火墙不让1883端口出去(通常Windows Server才会出现,正常的Windows都会出现防火墙提示,一律点击允许就好了),怎么让1883端口绕过防火墙可以百度一下,这里就不描述了。
6.OpenHAB的配置工作
6.1了解MQTT
在开始之前,我们先了解一下MQTT到底是怎么工作的。
MQTT不严谨的讲,其实有2部分,一个是发布端,一个是订阅端。当然他们中间还要经过服务器Mosquitto。
举一个例子,我们有时候到微博里,关注一个人,关注之后,就可以接收到关注的那个人所发布的消息。
关注相当于MQTT的订阅
MQTT有一点像这个,但有一些不同,有一个更好的例子
微博里面是不是有很多Tag标签,而这些Tag同样是可以进行关注的(也相当于MQTT的订阅)
关注了之后,有一个人在这个Tag里发布了一条微博(发布端的操作)
自己就能收到这个微博
同样的,另一个人又在这个Tag里发布一条微博,自己也能收到
甚至,即使我订阅了,也可以往这个Tag里发微博,我自己也会收到消息
MQTT就是这样,订阅人不限制,发布人不限制,Tag则相当于MQTT当中的“Topic”
只有在发布端所发布到的Topic与订阅端所订阅的Topic一致时,订阅端才会收到发布端发布的消息
回到今天的主题
假设NodeMCU就是订阅端,OpenHAB是发布端,首先NodeMCU订阅一个叫“mainlight”的Topic,然后编写一个程序,如果有人往mainlight这个Topic里发布了“1”,就开灯,发布了“0”,就关灯。然后到OpenHAB那里,设置一个开关,开关打开的时候,就往mainlight发布一个1,关闭时候就发布0。这样子智能开关就好了。
我们开始吧
6.2安装MQTT插件
首先回到OpenHAB页面,我们会看到三个UI,第一个是BASIC UI,正常的控制就用这个;第二个PAPER UI,这个UI是用来管理OpenHAB的一些后台事务的;第三个HABPANEL跟BASIC UI一样都是控制的,但是HABPANEL用了磁贴设计。

主界面
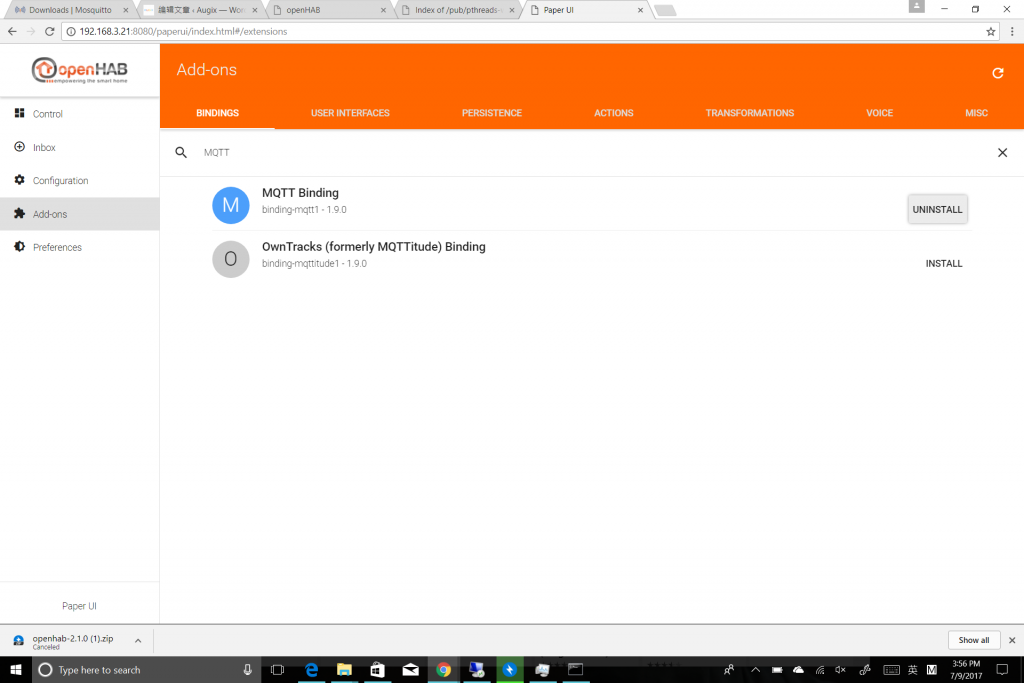
点击PAPER UI。左侧选择ADD-ONS(插件),右上方选择BINDINGS,在搜索栏搜索MQTT,找到MQTT Binding,点右侧INSTALL(上图是已经安装好了的状态)。

PAPER UI
插件安装就完成了。
6.3创建一个SiteMap和Item
6.3.1Item语法
先理解一下SiteMap和Item在OpenHAB里的作用。SiteMap就是一个页面的设计,通过SiteMap我们可以创建一块区域,然后这一块区域里面有几个开关,这几个开关的详细配置就在Item文件里面。如果不理解,没有关系,接下来实践就会理解的。
我们先说item;首先到OpenHAB的安装目录,进入/conf/items文件夹,一开始里面应该只有一个readme文件。接着创建一个后缀名是.items的文件,我这里命名为default.items。用各种编辑工具打开它。
首先官方的文档在这个http://docs.openhab.org/configuration/items.html,我只会说一部分内容,其他去官方文档里摸索吧。
语法
itemtype itemname "labeltext" <iconname> (group1, group2, ...) ["tag1", "tag2", ...] {bindingconfig}itemtype指的是item的类型(例如说Switch(开关)等)
itemname是item的名称(注意,只是一个代号,不是页面上显示的名称)
“labeltext”才是页面上显示的,可以不写
<iconname>图标,比如<light>(灯)可以不写
(group1,group2,…)分组,例如两个开关都属于group1,可以不写,但方便管理
[“tag1″,”tag2”]就是给这个item设置几个标签,也可以不写
{bindingconfig}绑定配置,比如我们选择了用MQTT来绑定设备,至于怎么写,在mqtt插件的文档里有说,一会会说。
6.3.2配置Mosquitto服务器
在这之前,我们先需要在OpenHAB里设置一下Mosquitto的服务器
首先到OpenHAB的安装目录,进入conf\services文件夹,找到mqtt.cfg,用各种编辑器编辑一下。
首先找到第七行,有…….. .url= ………..字样
1.然后把那一行前面的#去掉
2.在.url之前输入这个Mosquitto的代号(随便取一个,要记住,后面会用到)
3.在=后面输入Mosquitto服务器所在的电脑的IP地址:1883(默认是1883,除非修改了)
例如我就是homemqtt.url=192.168.3.21:1883
如果是OpenHAB和Mosquitto在同一台电脑上,也可以写Mosquitto的代号.url=localhost:1883
其他不用动,保存就好
6.3.3绑定MQTT到开关上
刚才在说items的时候,说到{bindingconfig},现在就来写这一块的内容
首先注意一下,OpenHAB也可以作为订阅端(比如有时候要接收温度的数据,这时候是nodemcu发布给OpenHAB),但我们现在只是需要作为发布端,所以订阅端暂时先不说,后续的文章会说到。
我们直接看一个开关的例子好了,这样更好理解
Switch mySwitch {mqtt=">[mybroker:myhouse/office/light:command:ON:1],>[mybroker:myhouse/office/light:command:OFF:0]"}首先Switch是Item类型
mySwitch是Item名称
图标那些都没有写
接着看大括号里的内容
首先“”内的>大于号,只是为了区分是作为订阅端还是发布端,订阅端是<,发布端就是>
接着mybroker就是刚才配置mqtt.cfg时用的代号
myhouse/office/light就是需要发布的Topic
command那个地方其实我也没有理解,总之就是说明后面的“ON”是一个命令罢了
ON就是在打开的时候,往Topic发布一个消息
最后那个1,0就是要发布的消息内容
结合起来看就是,当我们把开关打开,往myhouse/office/light这个Topic发一个消息“1”,当我们把开关关闭,往myhouse/office/light这个Topic发一个消息“0”,这正是我们需要的。
最终的写法就是:
Switch mainlight {mqtt=”>[homemqtt:mainlight:command:ON:1],>[homemqtt:mainlight:command:OFF:0]”}
只是把item名称换成了mainlight
topic换成了mainlight
保存。
6.3.4Sitemaps
首先到OpenHAB的安装目录,进入/conf/sitemaps文件夹,一开始里面应该只有一个readme文件。接着创建一个后缀名是.sitemap的文件,我这里命名为default.sitemap。用各种编辑工具打开它。
首先官方的文档在这个http://docs.openhab.org/configuration/sitemaps.html
我们直接用文档里面一个例子来解释
sitemap demo label=”My home automation” {
Frame label=”Date” {
Text item=Date
}
Frame label=”Demo” {
Group item=Heating
Switch item=Lights icon=”big_bulb” mappings=[OFF=”All Off”]
Text item=Temperature valuecolor=[>25=”orange”,>15=”green”,<=15=”blue”]
Text item=Multimedia_Summary label=”Multimedia” icon=”video” {
Selection item=TV_Channel mappings=[0=”off”, 1=”DasErste”, 2=”BBC One”, 3=”Cartoon Network”]
Slider item=Volume
}
}
}

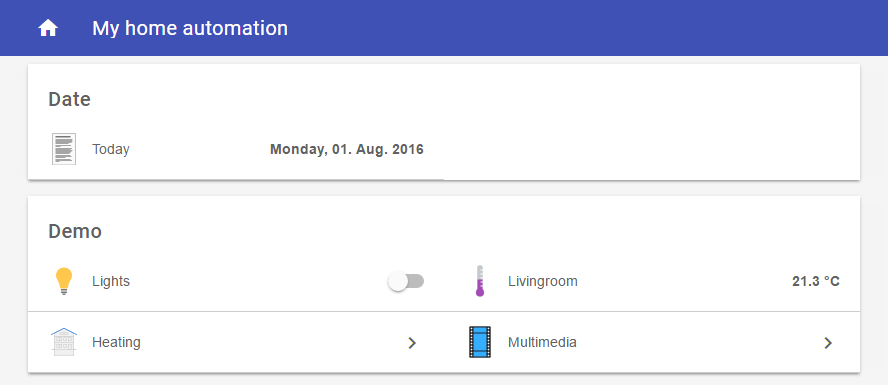
sitemap_demo_fullexample
这就是效果,首先最外面那一个大括号就是创建一个新的sitemap,叫demo,标题是My home automation(这个标题就会显示在页面顶部)
接下来就是两个frame,frame的功能就是分区,frame的label也是起到显示标题的作用
frame里面就是item啦,例子里面的item写的有点复杂了,涉及到联动,下篇文章会讲到。
所以我们需要这样写
sitemap default label=”Will Family”
{Frame label=”Living Room”{
Switch item=mainlight label=”Main Light”
}
}
sitemaps就完成了,也代表OpenHAB的配置已经完成了
7.NodeMCU的最后配置
终于快要完成了;
在开始之前,我们还是要了解几个代码。
7.1连接Wifi
关于Wifi的代码很多,全部可以到官方文档http://nodemcu.readthedocs.io/en/master/en/modules/wifi/里面去看,但我们只需要几个代码就可以连接Wifi了。
| wifi.setmode() | Configures the WiFi mode to use. |
NodeMCU提供4种模式供选择,
wifi.STATION客户端模式,就是NodeMCU去连接路由器,Nodemcu就是一个客户端wifi.SOFTAP路由器模式,NodeMCU创建一个Wifi热点wifi.STATIONAP客户端和路由器模式同时启用wifi.NULLMODE低功耗模式,好像并没有什么用,估计有特殊用途
很明显,wifi.STATION是我们需要的,在ESPlorer右下方输入框内,输入wifi.setmode(wifi.STATION)并点击send
| wifi.sta.config() | Sets the WiFi station configuration. |
这个就是来设置连接的Wifi SSID和密码
很简单
wifi.sta.config(“名称”,”密码”)
就可以了,同样的方式send到NodeMCU
这样就连接成功了,如果要验证的话
print(wifi.sta.getip())
如果显示了正确的IP,代表连接成功
| wifi.sta.autoconnect() | Auto connects to AP in station mode. |
这个代码能够实现Wifi在所有情况下都会自动连接
wifi.sta.autoconnect(1)即可
注意:所有的WIFI配置,即使重启NodeMCU,也不会改变(只有刷机),如果用了Autoconnect,每次启动都会直接连接Wifi,所以接下来所编辑的代码都不会再次执行一次上面的代码。
7.2MQTT连接语法
MQTT的代码不多,但每一条都很有用,我直接用官方文档http://nodemcu.readthedocs.io/en/master/en/modules/mqtt/里的一个例子来说。
–首先创建一个MQTT的客户端(只有Mosquitto是服务端,其他都是客户端),名字叫“clientid”,持续连接倒计时(不改变也可以)是120秒,没有用户名密码
m = mqtt.Client(“clientid”, 120)–“连接成功”这个事件触发时,执行一个函数(就是function(…),括号里面的是需要导入到函数里的变量,如果不理解,去百度一下吧,实在不行不管它
–不影响这次),这个函数的内容就是print(“connected”)(显示“connected”)
m:on(“connect”, function(client) print (“connected”) end)–当连接丢失时,同样执行一个函数,就是print(“offline”)
m:on(“offline”, function(client) print (“offline”) end)— 如果Topic里面有人发布消息(不管是哪一个,只要有发布),执行一个函数
–注意,现在这个函数需要植入的变量client,topic,data都是可以直接用的,只要是官方文档提到的,或者文档里的例子提到了(例如这里)
–都是可以直接用的,topic就是topic的名称,data就是接收到的消息内容
m:on(“message”, function(client, topic, data)
print(topic .. “:” )
if data ~= nil then
print(data)
end
end)
–总结一下“:on”的用法,就是创建一个触发事件,分别可以是“connect”(连接时)“offline”(连接丢失时)“message”(接收到消息时)
–一旦被触发,就执行后面的函数连接Mosquitto服务器,分别是“ip地址”“端口(默认1883)”“安全性,默认0不修改就行”“连接成功后执行的函数”
m:connect(“192.168.11.118”, 1883, 0, function(client)
print(“connected”)— 订阅命令,括号内分别是“topic”“qos级别,默认0不修改”“订阅成功时执行的函数”
client:subscribe(“/topic”, 0, function(client) print(“subscribe success”) end)
end,
function(client, reason)
print(“failed reason: ” .. reason)
–没有成功连接Mosquitto服务器时执行的内容
end)m:close();
–结束连接
这段代码有些地方不好理解,如果实在理解不了,直接使用下面的代码(有些地方要改成自己的),不过还是建议把他搞清楚。
上面这段代码其实已经非常适合我们了,我们只需要在m:on(“message”)(当Topic内有人发布东西时),把里面的代码改成一个条件判断,是0就关灯,是1就开灯,这样我们就实现了需求
if (data == “1”)
then gpio.write(1,gpio.HIGH)
else
gpio.write(1,gpio.LOW)
end
7.3将代码下载到NodeMCU中
首先在ESPlorer中,菜单栏“File”-“New”,然后将下面的代码复制到左边的代码编辑的地方,代码中需要修改的地方已经注明
点击上方的Save,注意:刚才没有提到,只要保存文件名为init.lua,这个文件在NodeMCU开机时就会自动运行,其他文件名都不会,所以这里文件名一定要用“init.lua”
接着在保存到本地的同时,ESPlorer也会下载到NodeMCU里面,等进度条走完后,就已经完成了,打开OpenHAB页面测试吧(如果进度条卡住了,点左下角“Save To Esp”再次尝试)
m = mqtt.Client(“修改:MQTT客户端的名称”, 120)
m:on(“connect”, function(client) print (“connected”) end)
m:on(“offline”, function(client) print (“offline”) end)
m:on(“message”, function(client, topic, data)
if (data == “1”)
then gpio.write(1,gpio.HIGH)
else
gpio.write(1,gpio.LOW)
end
end)m:connect(“需要修改:Mosquitto的IP地址”, 修改:端口(默认1883), 0, function(client)
print(“connected to mosquitto broker”)
m:subscribe(“修改:Topic”,0, function(conn) print(“subscribe success”) end)
end,
function(client, reason)
print(“failed reason: ” .. reason)
dofile(“init.lua”)
end)m:close()
大功告成
这篇文章看起来长,但很多东西(比如安装OpenHAB)都是一次性的工作,再做其他智能家居项目的话就会很简单。
如果有任何问题和建议的话欢迎在评论区发表评论。









被楼主的 items跟sitemap例子坑了好久。复制楼主例子的代码快,双引号是中文的了。在basc ui界面死活看不到。对着英文文档的例子走一边才发现 是 双 引号 !!!!的问题。不过还是要谢谢楼主的教程。官方文档全英文 真是吃力。刚刚在官网上 看到 openhab还出了 vscode的插件。可以变改变看效果。
顺带说下 我用的 环境吧,用的vscode 加arduino的插件,没有用nodemcu官方的库。顺带找到了arduino上esp8266的mqtt库。感觉arduino的环境配置更好一点,加第三方库也比较方便,就是那个编程界面简陋的就像个编辑器。。MQTT服务器用的国内开源的emqtt,
按楼主的教程设置了,手机端无反应
显示这样的报警:192.168.10.43 255.255.255.0 192.168.10.1
192.168.10.43 255.255.255.0 192.168.10.1
Warning, deprecated API! mqtt.connect secure parameter as integer. It will be removed in the future. See documentation for details.
failed reason: -5
nil
nil
Warning, deprecated API! mqtt.connect secure parameter as integer. It will be removed in the future. See documentation for details.
我也遇到了像您这样的问题,一直苦于不知道该怎么解决,请问您现在解决了吗?可否告诉一下鄙人,不胜感激